Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma.
Содержание
Вступление
Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем веб-дизайнер отрисовывает макеты сайтов, главное чтоб не в CorelDraw ))
Программы – это всего лишь инструмент, и каждый пользуется тем, что ему удобнее.
Во-вторых, сейчас многие веб-дизайнеры пересели на Фигму, и они уже описали все плюсы и минусы этой программы. Плюсов заметно больше. И я не думаю, что мое мнение, будет сильно отличаться от общего.
Но вышло так, что за последние пару месяцев, я получила 3 письма от своих читателей с похожими вопросами.
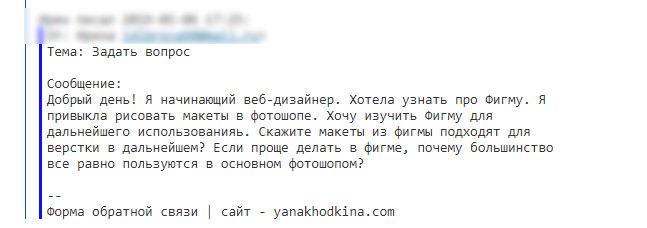
Привожу пример одного из таких писем:

Я сразу дала ответ в обратном письме и пообещала, что опубликую более подробную статью в ближайшее свободное время.
Но как обычно, со свободным временем напряг, еще и редизайн своего сайта затеяла. Поэтому время на написание статьи нашла только сейчас.
Надеюсь, что эти вопросы для вас все еще актуальны. Так что поехали…
Почему веб-дизайнеры выбрали Photoshop
Основное предназначение Photoshop – работа с растровыми объектами. Это идеальный инструмент для обработки фотографий, создания сложных коллажей, реставрации изображений, рисования и т.д.
Да, в нем можно работать с вектором, сверстать брошюру и даже сделать интересную анимацию. Но для верстки полиграфии логичнее использовать Adobe InDesign. Для разработки логотипов и векторных рисунков больше подойдет Adobe Illustrator. А для создания анимации – Adobe After Effects.
Получается что Photoshop – это такой супер комбайн для обработки фото, но с максимально расширенными функциями. Фотографию для сайта обработать можно? Можно. Формы и кнопки отрисовать – пожалуйста. С типографикой поработать – да без проблем.
Думаю именно поэтому веб-дизайнеры в свое время выбрали Фотошоп в качестве главного инструмента для создания дизайна сайтов. В нем было все, что нам требовалось.
Конечно, не хватало многих желаемых опций, некоторые функции были не такими удобными как хотелось бы… Но, до недавнего времени других предложений на рынке просто не существовало. А раз альтернатив нет – выбираем лучшее из предложенного.
Теперь о Фигме…
Фигма для верстальщика
Figma это векторный редактор, созданный специально для разработки веб и мобильных приложений.
Она удобна не только для дизайнеров. Макеты из Фигмы, верстать тоже гораздо приятнее, чем из psd файлов.
И вот список некоторых преимуществ:
- В ней можно сразу посмотреть и скопировать CSS стиль любого объекта.
- В макете Фигмы наглядно видны все размеры и расстояния до объектов.
- Легко экспортировать элементы дизайна, иконки и др. в удобном формате.
Мой верстальщик без труда сверстал первый макет, хоть не был знаком с Фигмой ранее )) Я ему объяснила лишь ключевые моменты, а дальше он освоился сам. Теперь говорит, что возиться с тяжелыми psd больше не хочет.
Представьте, сколько файлов вы передаете на верстку, если делаете например дизайн интернет-магазина с адаптивом? 32 psd файла или больше? ))
При работе в Figma, у вас есть всего одна ссылка на проект. Это плюс облачного сервиса.
- У верстальщика всегда есть доступ к актуальной версии.
- Дополнительно можно оставлять комментарии к проекту в виде всплывающих подсказок.
- Не надо придумывать названия для psd дубликатов макетов с правками, как на картинке ниже )

Фигма для дизайнера
На домашнем ПК я работаю в установленной программе. А на макбуке использую браузерную версию Фигмы. И это очень удобно.
Теперь, что касается непосредственно работы…
Дизайнеру, Фигма существенно экономит время. Многие вещи в ней делаются быстрее.
- Выравнивание объектов.
- Гибкие настройки модульных сеток.
- Простая и быстрая работа с картинками без всяких смарт объектов.
- Стили шрифтов и цветов.
- И много чего еще…
Но конечно самый очевидный пример, о котором говорят все, перешедшие на Фигму – это компоненты.
Что делать, когда дизайн готов, но вдруг понадобилось поменять стиль кнопок на всем сайте?
В Photoshop придется открыть — изменить — пересохранить все кнопки во всех макетах. Потом все это переотправить разработчику.
В Фигме это делается намного быстрее. Просто меняете стиль у одного компонента и все. Вопрос решен.
И еще, совсем недавно в Фигму «подвезли» долгожданные плагины, об этом сейчас шумит все дизайн сообщество )
В общем, сплошное удовольствие.
Первое знакомство с программой у меня состоялось давно, почти сразу после ее выхода. Но тогда я поигралась,закрыла и забыла.
Прошло время… Фигма обогнала Sketch, все чаще я стала слышать от других дизайнеров, как она хороша в работе, и я решила попробовать снова. Посмотрела несколько видео по структуре организации макетов и по работе с компонентами. Решила что следующий проект, если он будет небольшой, попробую сделать в Фигме. Интернет магазин сразу бы наверное делать побоялась ))
Ну и так получилось, что все прошло хорошо. Сделала лендинг, привыкла к интерфейсу, перестала путаться в горячих клавишах. Если возникали какие-то вопросы, то заглядывала в pdf руководство (ссылку на него даю в конце статьи).
Меньше чем через неделю, я чувствовала себя уже очень комфортно. И с каждым проектом любовь к Фигме только растет.
Почему большинство все равно пользуются в основном фотошопом?
Есть такие люди консерваторы. Если к чему-то привыкли, то все. «Дуров, верни стену!»
Есть принципиальные. Все кричат, что Figma это круто, я не хочу быть как все, буду любить только Фотошоп.
Есть те, кто вроде и хочет попробовать, но пока так и не нашел времени покопаться и разобраться в программе. Еще пару раз услышит хвалебные отзывы и все таки решит что пора.
Ну и кто-то наверное просто ленится.
Еще Figma на английском языке. Возможно некоторых отталкивает именно это…
Кстати, при переходе на Фигму, Фотошоп никто не отменял. И у меня он все также частенько открыт. Если речь про дизайн промо сайта, сложного баннера или фона, то ретушь и коллажи все равно делаются в Фотошопе.
Просто Фигма – это про разработку макетов сайтов и векторные элементы, про UI. Фотошоп – про обработку растровых объектов.
Сложно ли изучить Figma
Если вы совсем новичок и это ваш первый инструмент, который вы хотите освоить, то сложности конечно будут. Но в сравнении с Фотошопом, это все равно простая программа.
Если вы уже опытный пользователь Adobe Photoshop, то освоить Фигму не составит труда. Сделайте в ней хотя бы один проект. Привыкнете к горячим клавишам, поймете логику работы.
Я уверена, если вы освоите Фигму, «дизайнить» сайты в Фотошопе вы больше не захотите.
Да, скорость работы сначала может немного упасть, но это пока вы не освоитесь, а сделать это можно очень быстро.
Уроки на YouTube уже есть. А еще появился первый бесплатный самоучитель Руководство по Figma.pdf (скачать). Говорим спасибо Саше Окуневу.
И удачи вам в переходе. Увидимся на другой стороне )
У меня все.










Встречал такое мнение, что Figma — для типичных, максимум для средней сложности сайтов, Фотошоп — для нестандартного, индивидуального дизайна.
Сам предпочитаю фотошоп, так как гайдов по нему больше и больше возможностей решать задачи разными путями. Конечно, хочу изучить дополнительно фигму, но переходить совсем как-то нет.
Перейдя на Фигму уже не представляю, как можно отрисовывать сайты в Фотошопе. У меня Photoshop остался теперь, только как дополнительный инструмент для редактирования фото и графики.
Артём попробуйте Фигму, уверена вы не разочаруетесь и гайдов по ней сейчас тоже уже очень много.