Представьте: поздний вечер, вы лежите в кровати, смартфон — единственный источник света. Открываете приложение, и тут… яркий экран бьёт по глазам, как вспышка в темноте. Знакомо, правда? И вот в этот момент хочется только одного — темного режима. Но давайте разберемся: тёмный режим — это на самом деле необходимость или просто модный аксессуар?
Тёмный режим не просто тренд. Это комфорт.
Как удобные домашние тапочки после долгого дня на ногах. С ним глазам легче, особенно в условиях слабого освещения. Но! Есть и те, кто говорит, что тёмный интерфейс не всегда так уж хорош, как кажется.
Содержание
Почему все влюблены в темный режим?
1. Снижение нагрузки на глаза
Ну согласитесь, кто захочет читать длинные тексты на ярком фоне, когда уже поздно? Тёмный режим спасает нас в моменты, когда глаза устали от экрана. Снижение яркости уменьшает напряжение, и мы можем скролить ещё дольше! Но не будем забывать, что это больше про комфорт в ночное время. Днём такой эффект может исчезнуть.
2. Экономия батареи
Да, это действительно так. Если у вас OLED-дисплей, темный режим — как эко-режим для телефона. Чёрные пиксели «выключаются», и заряд батареи расходуется медленнее. Так что если часто остаетесь без зарядки, тёмный режим — ваш спаситель.
3. Эстетика и стиль
Темный режим, как маленькое чёрное платье в мире интерфейсов. Элегантно, стильно и всегда в тренде. Он идеально подходит для приложений, где важно создать атмосферу погружения, например, для киношных платформ или игр. Люди любят тёмные интерфейсы за их премиальный вид. Он словно говорит: «Здесь всё по-настоящему круто».

А что с минусами?
Конечно, не всё так идеально, как может показаться. Тёмный режим — это как та самая маленькая чёрная машина: выглядит классно, но попробуй её найти в ночной темноте!

1. Чтение текста на темном фоне
Вот в чем проблема: белый текст на чёрном фоне не всегда так удобен, как кажется. Глаза могут уставать ещё быстрее, особенно если контраст настроен неправильно. Белый текст может «плавать», и внимание рассеивается быстрее, чем хотелось бы. В итоге вместо комфортного чтения — напряжение и дискомфорт.
2. Проблемы с цветами
Тёмные интерфейсы — это игра с огнем. Яркие цвета могут выглядеть не так насыщенно на темном фоне, как хотелось бы. И вот тут начинается настоящая головная боль для дизайнера. Если светлый интерфейс позволяет «играть» с цветами без ограничений, то темный требует точности. Одно неверное решение — и вся палитра теряет свою выразительность.
3. Не всегда уместно
Тёмный режим далеко не для всех проектов. Если ваш сайт или приложение строится на длинных текстах (например, новостные порталы или блоги), лучше оставить светлую тему. Ведь когда пользователи проводят много времени за чтением, светлый фон помогает дольше сохранять концентрацию.
Так всё-таки: тренд или необходимость?
Вопрос, который остаётся спорным. Да, тёмный режим действительно стал трендом. Но для некоторых это уже не просто мода, а необходимость. Когда люди проводят много времени за экранами, особенно ночью, темный интерфейс становится незаменимым. Но если смотреть глобально — всё зависит от контекста. Ваш продукт — это визуальный контент? Тогда тёмный режим — идеальный выбор. Но если речь о больших текстах и аналитике, оставьте светлую тему.
Примеры
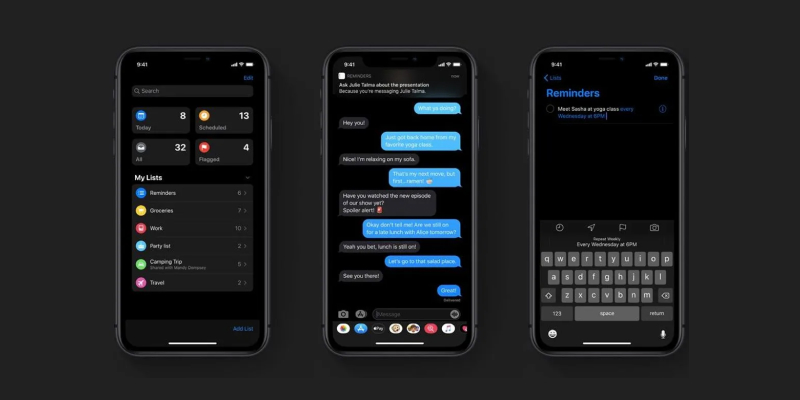
Взгляните на Apple и Google. Эти ребята поняли, что тёмный режим — это не просто прихоть, а необходимость. Их продукты блестяще сочетают стиль и функциональность, и пользователи с удовольствием переключаются на тёмные темы. Особенно ночью, когда яркий экран превращается в настоящее испытание для глаз. Но обратите внимание: у них это не просто «для галочки». Каждая деталь продумана, цвета не теряются, всё гармонично.

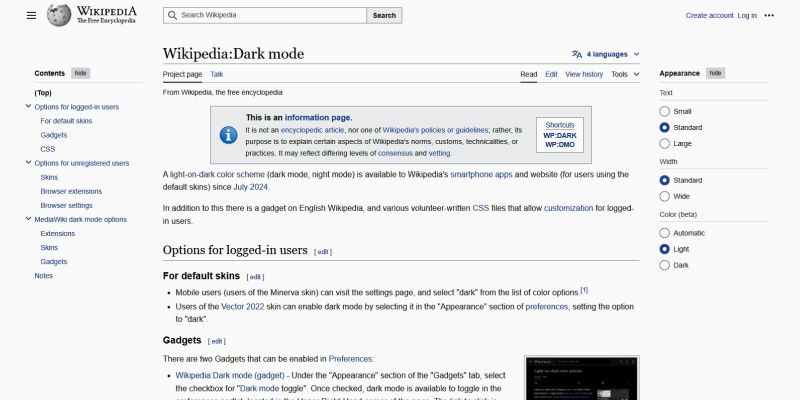
А теперь вспомните Amazon. Вы когда-нибудь видели тёмный режим на этом гиганте? Нет? Потому что для магазинов светлая тема — это как прозрачная витрина в бутике. Всё должно быть видно, чётко и ясно, особенно для товаров. Или Wikipedia — где тёмная тема не прижилась, потому что чтение длинных статей требует белого фона, который не отвлекает и сохраняет концентрацию.

Заключение
Так что же, тёмный режим — это тренд или всё-таки необходимость? Ответ простой: и то, и другое. Для некоторых приложений это, как тёплый плед зимой — комфорт и уют. Для других — всего лишь модная деталь, которая больше мешает, чем помогает. Но давайте не будем забывать, что дизайн — это всегда про выбор. Выбор, который должен учитывать потребности пользователей, их контекст и время использования вашего продукта.
Если ваш продукт — это медиа-контент или приложение для вечернего использования, тёмный режим может стать вашим лучшим другом. Но если вы создаёте что-то для чтения или аналитики, будьте осторожны. Как говорится, «лучшее — враг хорошего».
А что думаете вы? Тёмный режим — необходимый инструмент или просто стильный бонус?
Дайте знать в комментариях или заходите в мой телеграм-канал , чтобы обсудить это подробнее.










У меня было так: купил шаблон, в котором был этот ползун переключатель. Сперва оставил его. Прошло пол года, стал изучать карту кликов и… И никто ни разу не нажал даже попробовать (свои посещения и тесты отсекаются на корню). Мне кажется не очень то уж и надо нашему народу)
Конечно не надо внедрять бездумно. Многое зависит от ниши. Иногда стоит смотреть метрики. На каких-то площадках это необходимо, на других может быть бесполезно.
Спасибо. Как-то выпустила из виду этот режим. Удобно работать по ночам, если надо или бессонница.