Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
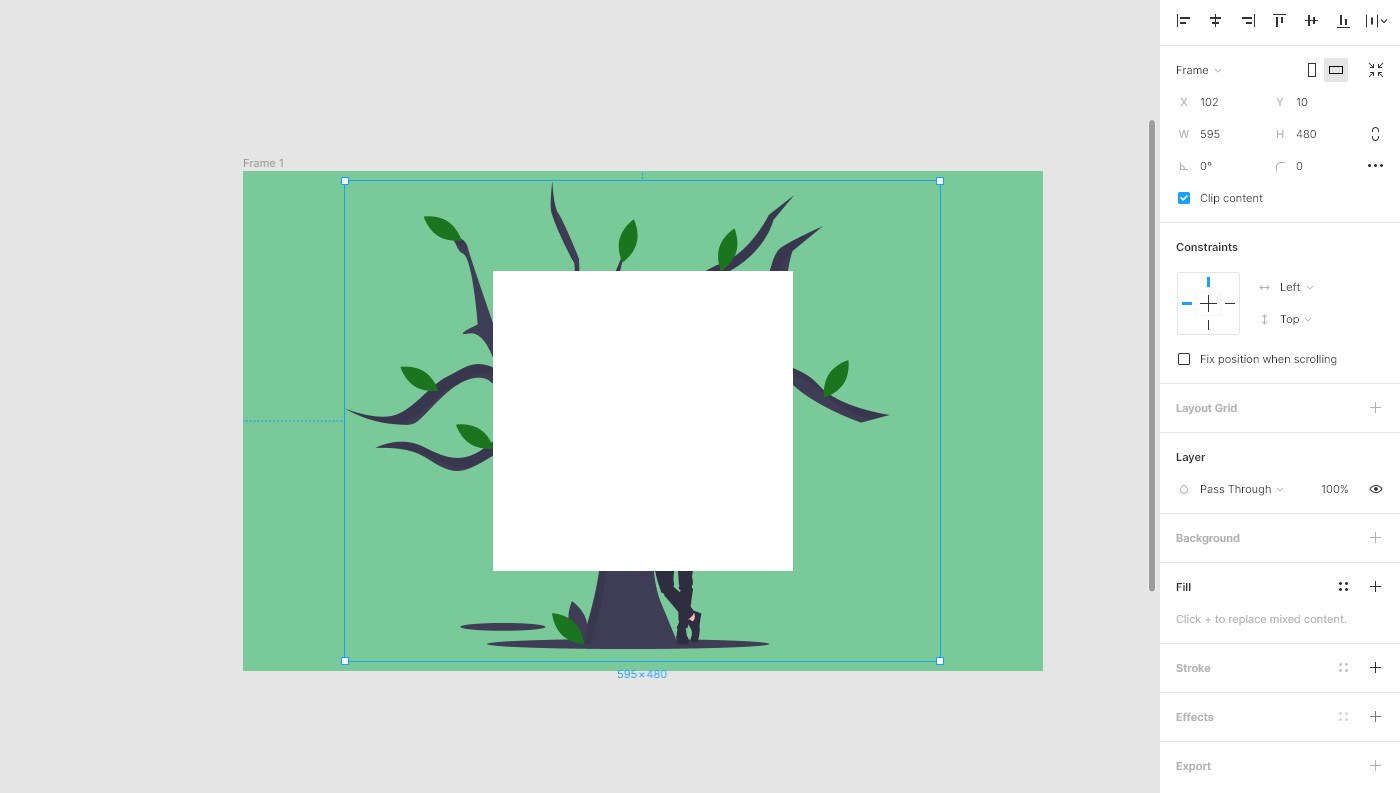
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.
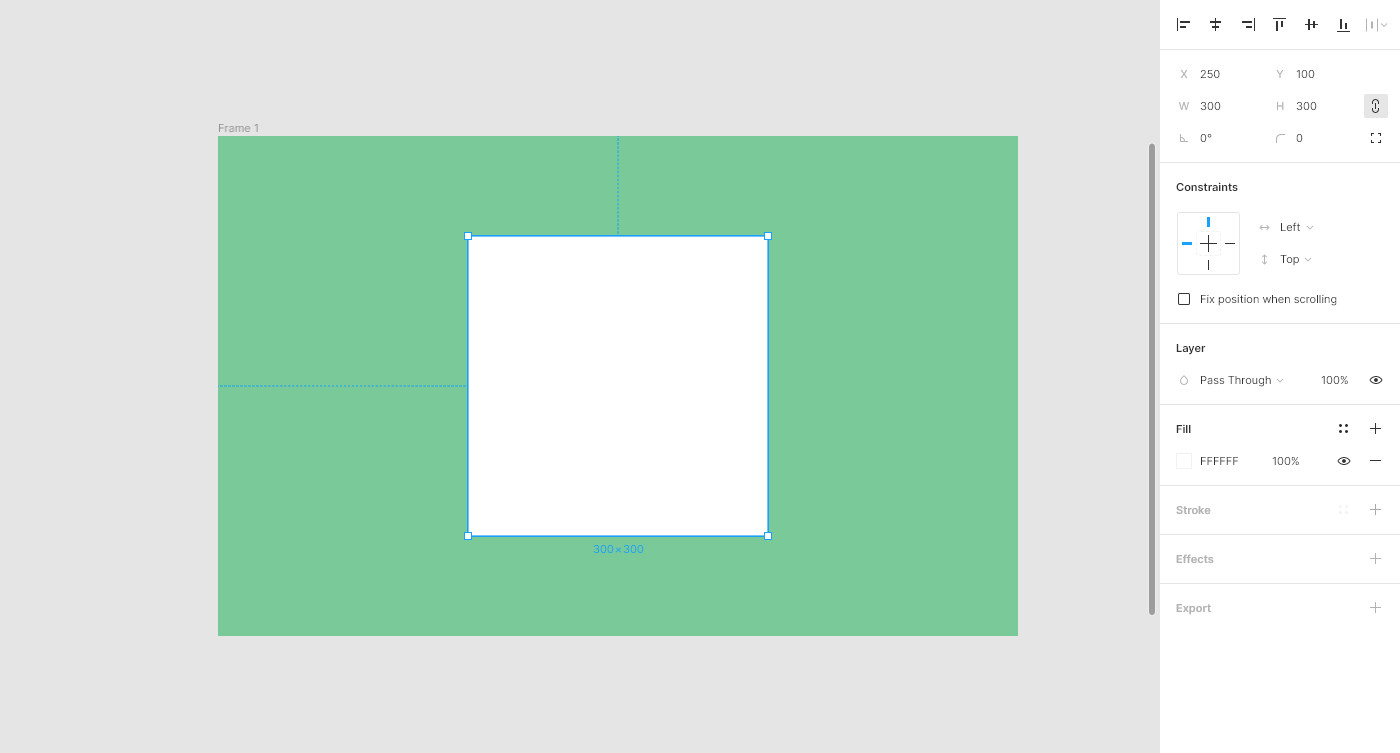
Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.
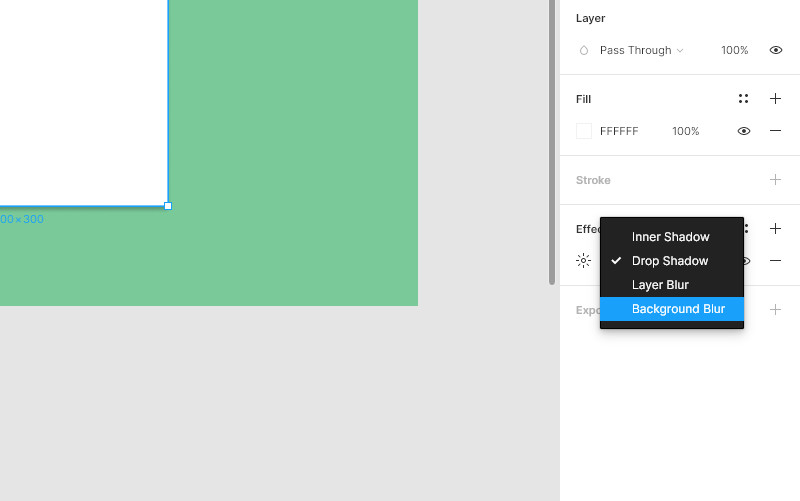
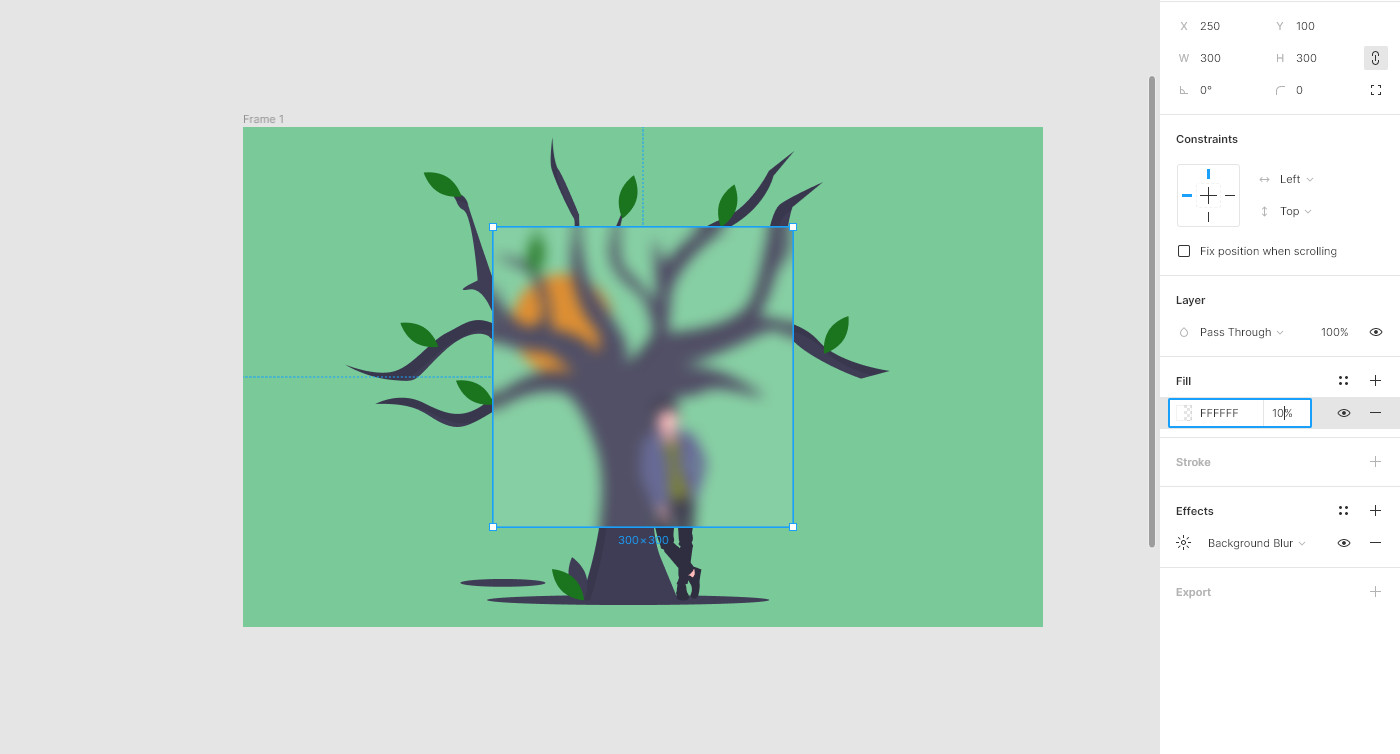
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).
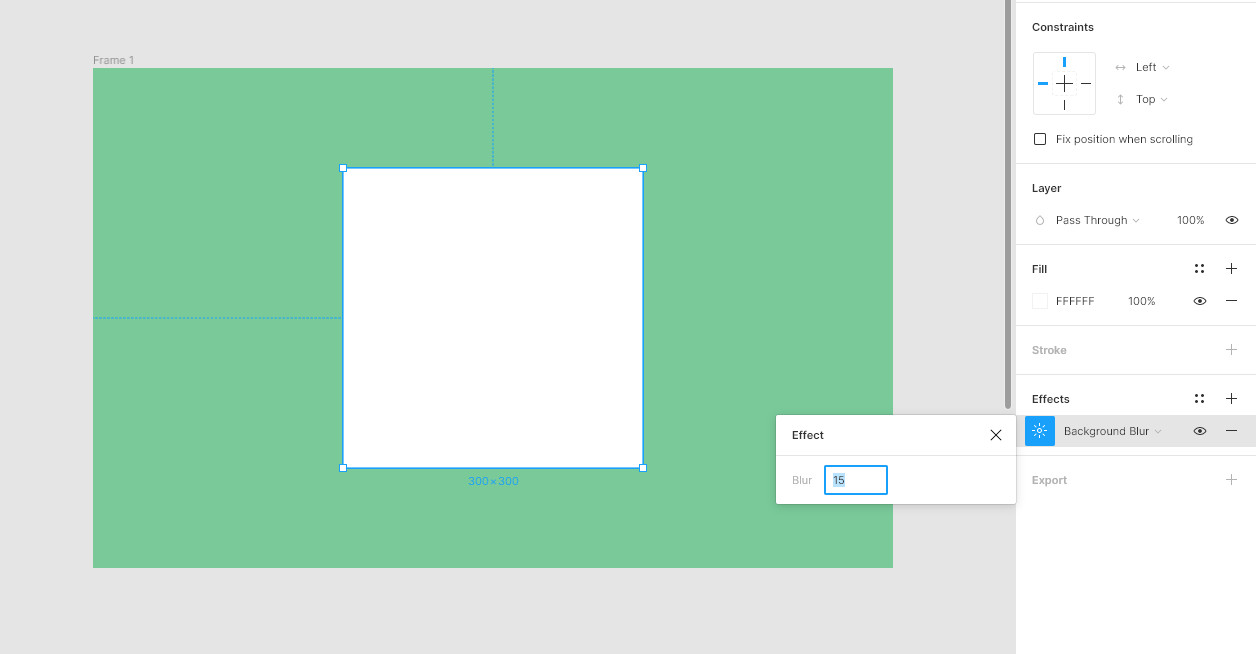
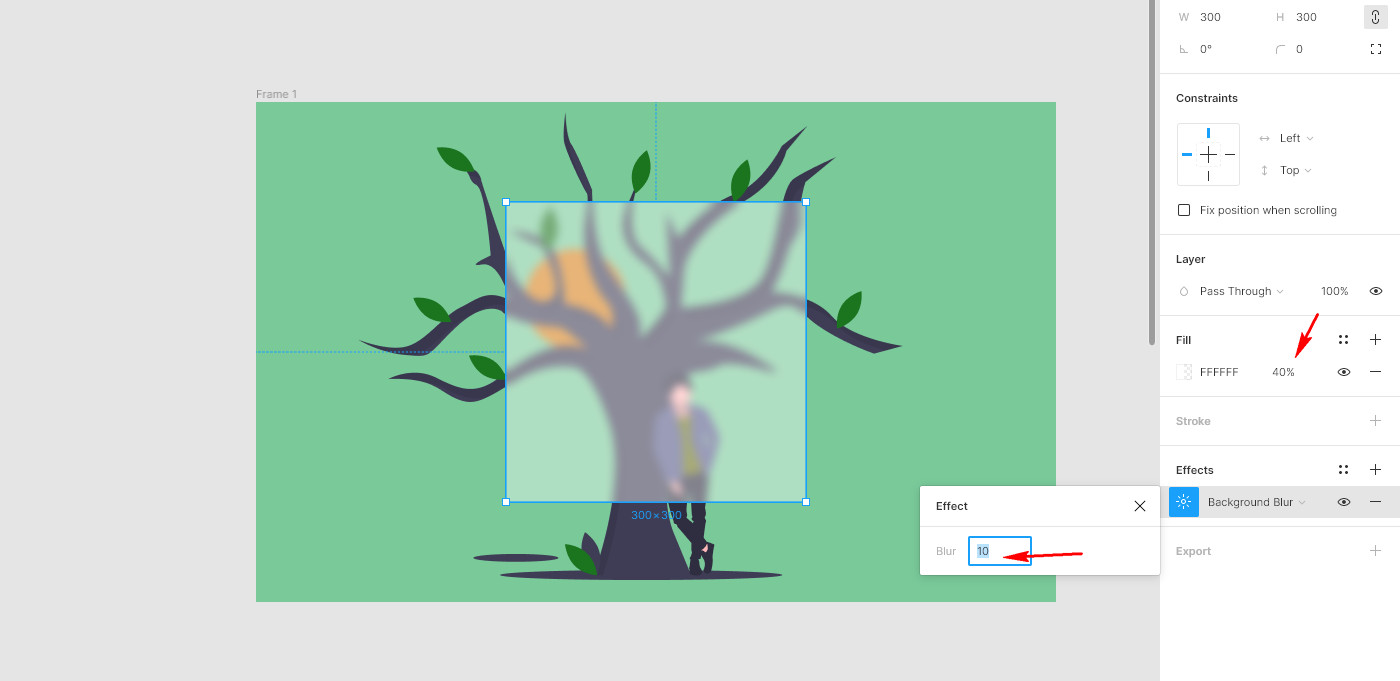
Затем, нажав на «солнышко» выставим силу размытия на 15
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…
А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%
Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…
Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
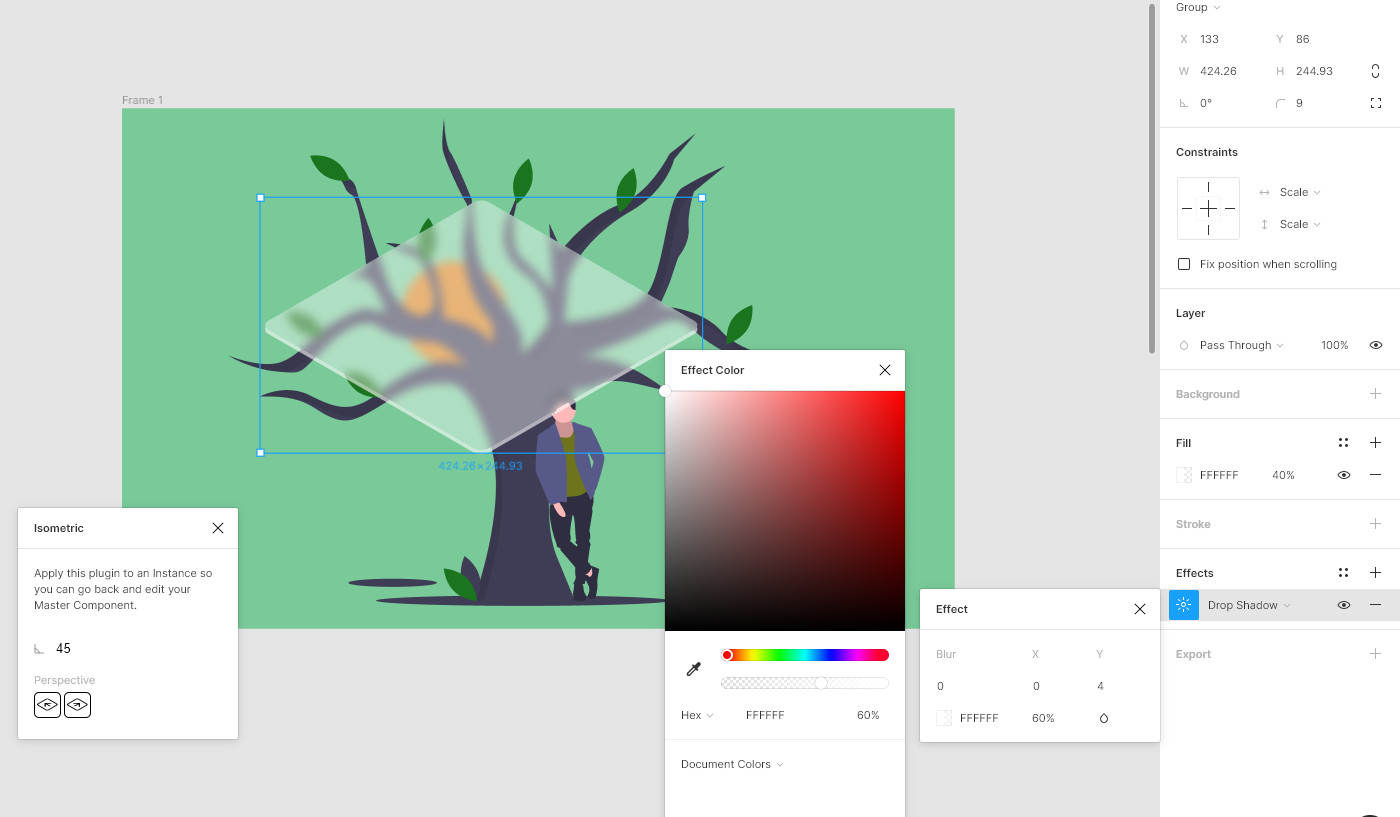
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.
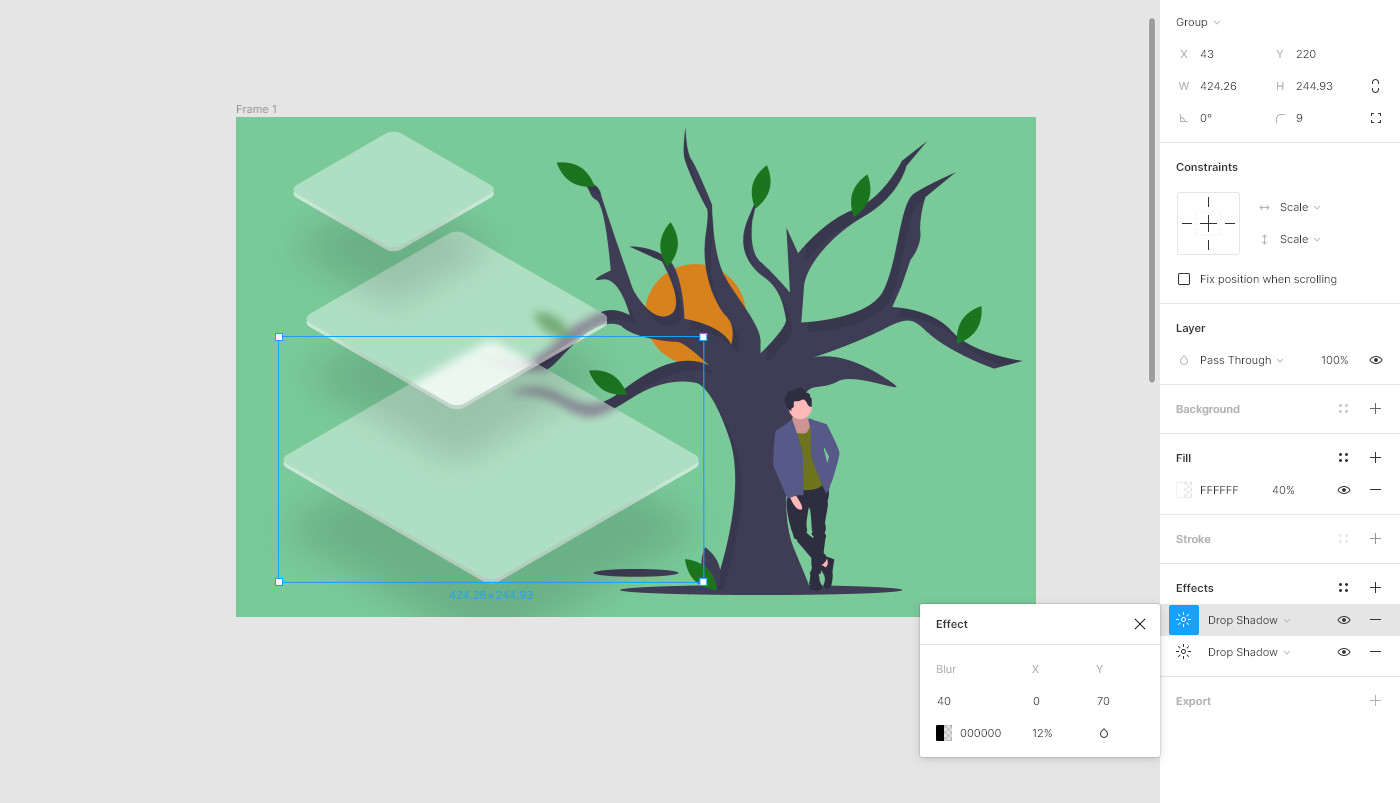
Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:
Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.




















Спасибо большое! Всего в 3 клика)))
Пожалуйста )
Яна, здравствуйте! Вопрос на засыпку: как сохранить это «стеклышко» в картинку чтобы потом при желании накладывать как эффект на другие фото без использования фигмы?
Здравствуйте, Диана.
Вы конечно можете сохранить отдельно эту фигуру. Достаточно скрыть или удалить нижние слои фрейма с изображениями, в настройках Fill снять галочку «Show in export» чтобы спрятать базовую заливку фрейма и затем сохранить/экспортировать фрейм со «стеклышком» в PNG формате.
У вас сохранится полупрозрачная картинка вашей фигуры.
Но в дальнейшем, при наложении этой картинки на другую, эффекта размытия нижнего фона уже не получится в любом случае, так как изображения такими свойствами не обладают в принципе. Это всего лишь эффект, который надо создавать отдельно в каком-нибудь из редакторов. Например в Фигме, в Фотошопе или др.
Надеюсь, я смогла ответить на ваш вопрос.
Спасибо! Подробно и понятно!
Пожалуйста )
Яна, спасибо, как раз тот эффект, что я искала, да еще так доступно и наглядно описано!
Здорово, я рада )
Отдельный респект за ремарку про прозрачность заливки и слоя! Всю голову сломала ) Благодарю.
Пожалуйста )
Это здорово и полезно!
Спасибо за этот урок, очень классный эффект. Обязательно использую!
Пожалуйста )
Хорошо, просто и понятно рассказано. Респект.
И эффект интересный. Спасибо!
Однако все это (и куда более сложные вещи) можно сделать на раз-два в иллюстраторе.
Хотелось бы, все же, посмотреть уроки не на тему, как можно играть с графикой в Фигме, а на тему приемов работы в ней. В идеале — урок для тех, кто делает первые шаги в Фигме, какой-нибудь простенький, но законченный проект с экспортом результатов в стандартный набор файлов верстки.
Здравствуйте, Сергей.
Я не ставила себе задачи, писать обучающие уроки по Фигме для разработчиков сайтов. Я думаю, что таких уроков уже достаточно на Ютуб и здесь, в текстовом виде, они вряд ли будут пользоваться популярностью.
Но спасибо за ваше мнение, я обязательно подумаю об этом.
Зря Вы так. мне например иногда просто почитать быстрее и лучше, чем найти хорошее объяснение в видео
Обещаю подумать над этим )
В том, что касается уроков по дизайну, лучше один раз увидеть. Яна абсолютно права, нет смысла в текстовых уроках.