В этом посте поговорим про плохой дизайн сайта. А вы знали, что плохой дизайн бывает очень даже приятным и симпатичным, но все равно плохим? Как такое возможно? Давайте разберемся.
Несомненно есть сайты, зайдя на которые, сразу же хочется выйти. Потому что там все, начиная с цветовой гаммы, выглядит ужасно. Но мы сегодня не об этом.
Содержание
Небольшая предыстория
Довольно часто, мне на почту приходят письма от фрилансеров, которые хотят работать в моей команде. Большинство желающих это новички, у которых еще нет собственной клиентской базы.
Сегодня рассмотрим портфолио одного юного человека, который прислал мне ссылку на свое портфолио на behance.net (по этическим причинам, ссылку на его профиль не даю).
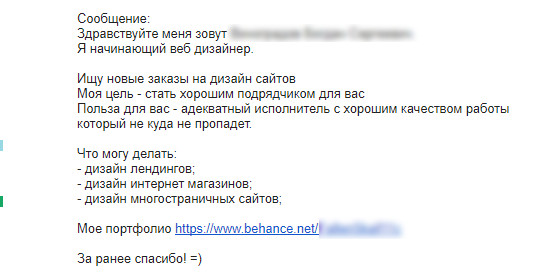
Так вот, он пишет:

Первое, что бросилось в глаза — это «за ранее». Ну, думаю опечатка… И прочитав письмо, я естественно пошла смотреть его портфолио… В профиле 4 работы и работы на первый взгляд неплохие с точки зрения стилистики. НО…
Почему я посчитала дизайн плохим?
Грамотность
Дизайнер должен быть грамотным. Да, часто тексты предоставляют заказчики, и да, в них бывают ошибки. Но опечатки — это одно, а вот элементарные жи-ши — это совсем другое.
Кто-то скажет, что грамотность к дизайну не относится, я с этим не соглашусь. Потому что, отдавать дизайн-макет заказчику или верстальщику вы должны полностью готовым.
В обязанности верстальшика не входит редактирование текстов и исправление ваших ошибок. Да, он может дописать пропущенную запятую или исправить опечатку, но он не должен сидеть и делать вычитку макета. Ну а заказчик тем более не должен этим заниматься.
Важно! Я не говорю про большие тексты, которые вам предоставляет сам заказчик или его копирайтер. Их вы не обязаны вычитывать. Задача дизайнера правильно расположить текст на странице, подобрать шрифты и прочее…
Я говорю, про заголовки, меню и мелкие абзацы, тексты которых веб-дизайнер набирает сам.
Вернемся к работам нашего автора…

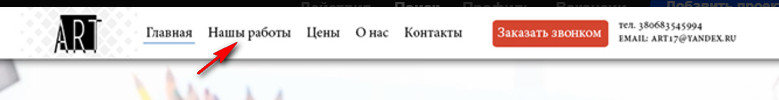
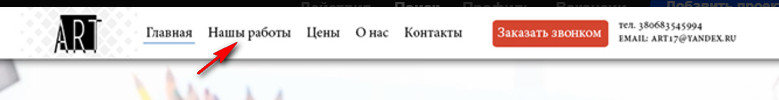
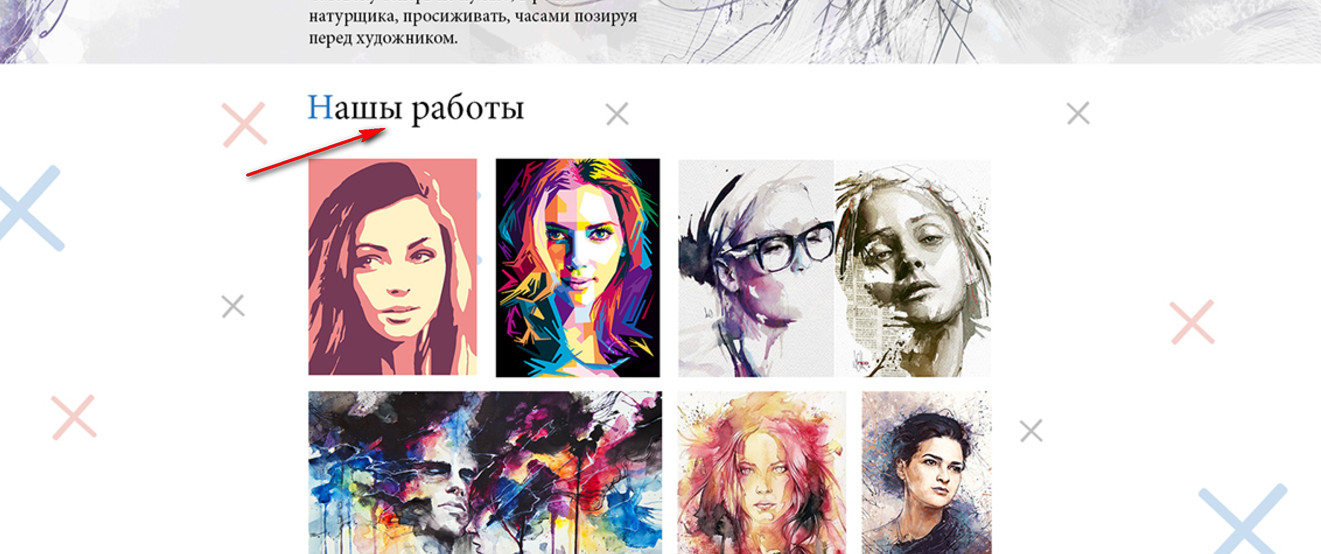
НашЫ работы написано в главном меню лендинга, смотрю дальше…
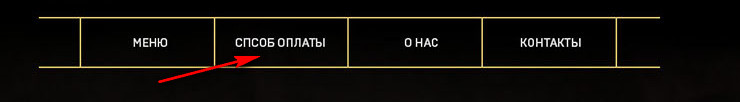
В подвале на другом его лендинге такая же картина:

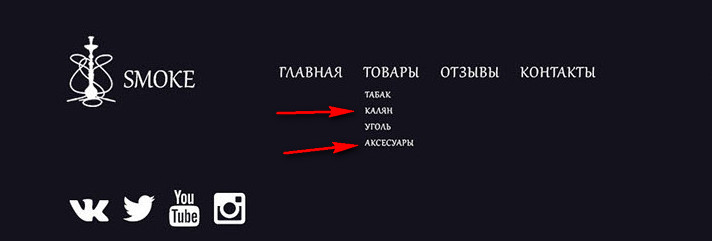
Продолжаем:
Не кальян, а калян. Не аксессуары, а аксесуары.

Смотрим следующую работу:
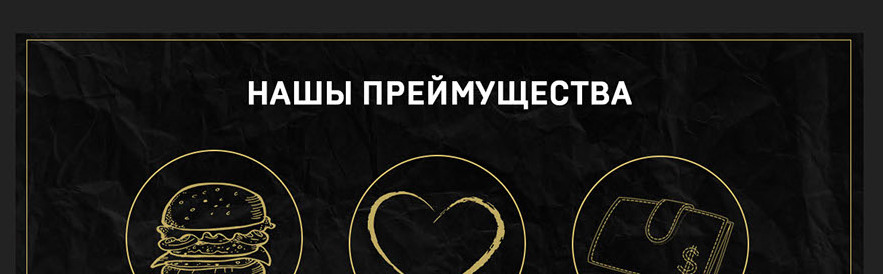
Здесь снова уже родное нашЫ + преЙмущества

Здесь опечатка, но уже складывается такое ощущение, что работы выполнены на тяп-ляп.

При всем уважении, такие работы выкладывать в портфолио нельзя.
Вернемся в меню… Здесь еще меня смутила фраза «Заказать звонком». Думаю, подразумевалось «Заказать звонок».

Плохой дизайн с точки зрения деталей
Ну а теперь забудем про тексты и обратим внимание на детали самого дизайна…
Я не буду целиком рассматривать все работы автора, приведу в пример лишь пару экранов с наибольшим количеством технических недочетов.
Выравнивание
Выравнивание элементов — эта пожалуй самая распространенная ошибка у новичков.
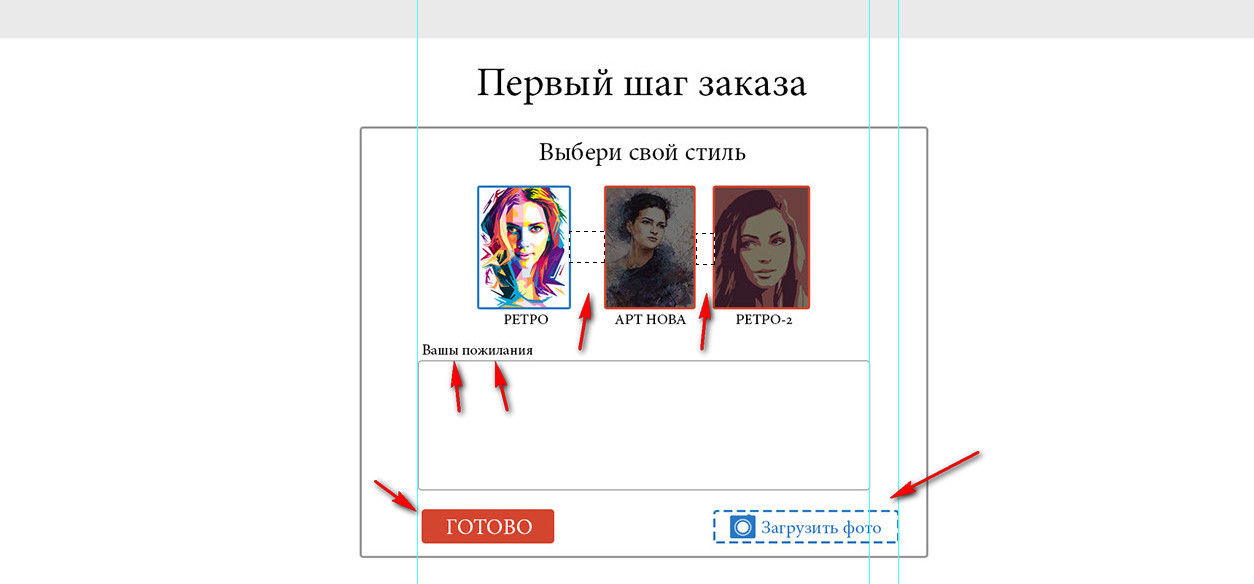
Для наглядности, я закинула экран сайта с формой заказа в Photoshop, чтобы выставить направляющие, смотрим что здесь не так:

- Снова ошибки «ВашЫ пожИлания».
- Расстояния между миниатюрами разные.
- Кнопка «Готово» должна быть на одном уровне с границей формы.
- «Загрузить фото» вообще сильно смещена вправо.
Все эти недочеты говорят о том, что дизайнер работает не по сетке, а все делает на глаз.
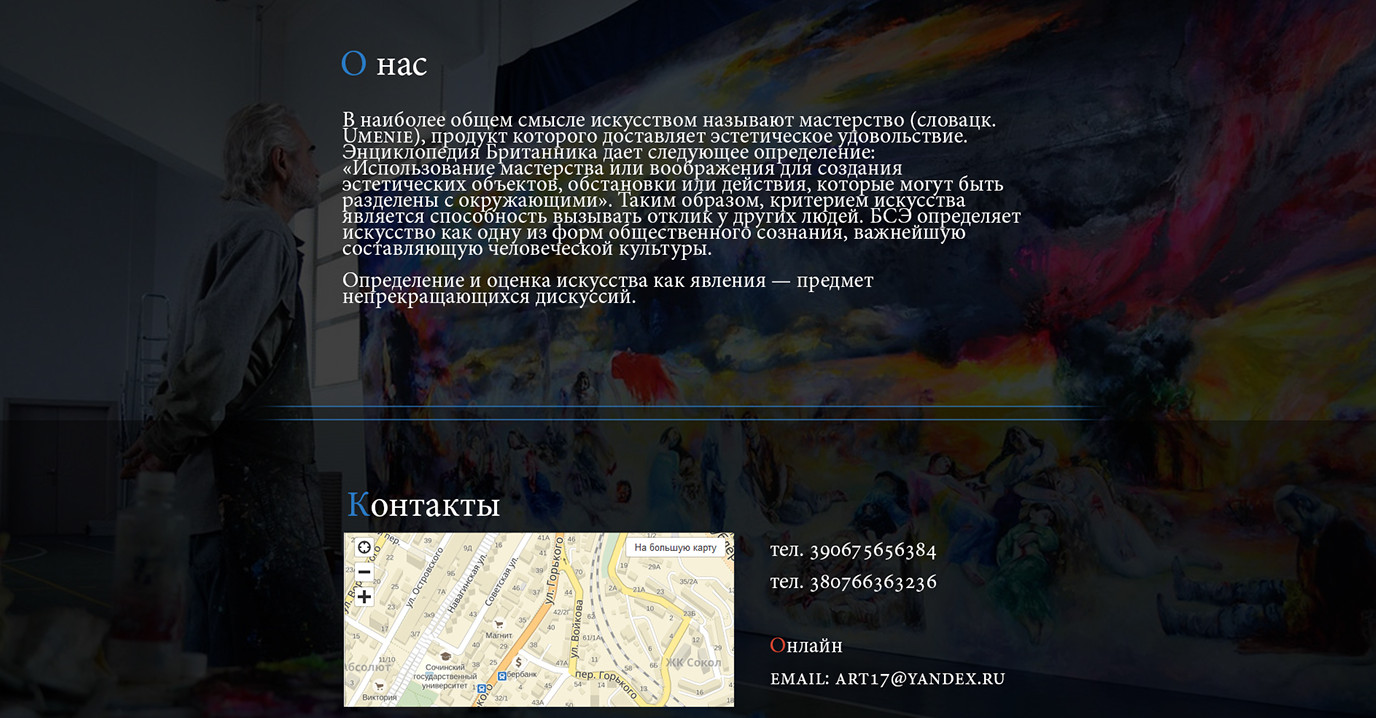
Рассмотрим еще один экран, который сразу вызывает вопросы к уровню веб-дизайна:
Межстрочный интервал
Глядя на этот текст, сразу становится понятно, что автор не знает основ типографики.
Опытный дизайнер, интерлиньяж может выставлять на глаз. Но для новичков скажу, что наиболее оптимальное значение межстрочного интервала – в 1.5 раза больше размера самого шрифта. Здесь же строчки слиплись. И для посетителя такой текст прочесть будет крайне трудно.
Итого
- Тексты с ошибками
- Отсутствие внимания к деталям
- Незнание типографики
- Смею предположить, что автор, в силу неопытности, имеет недочеты и в psd макетах (имеется в виду структура и подписи слоев, состояния интерактивных элементов и пр.)
Автор написал в письме «…с хорошим качеством работы…» К сожалению это не так и ему необходимо еще какое-то время учиться веб-дизайну. На данный момент работы очень сырые именно по технической части.
Большинство новичков думают, что если у них есть вкус и работы получаются приятными для глаз, то они могут создавать дизайн сайтов. К сожалению это просто картинки и еще очень далеки от веб-дизайна. В разработке макета очень много нюансов, которые дизайнер обязан знать.
Плохой дизайн сайта. Последствия.
Чем это чревато для заказчиков:
- Сроки разработки сайта увеличатся из-за большого количества возникающих правок, а значит это лишние переписки и согласования.
- Уважающий себя верстальщик не возьмется верстать такой макет или как минимум удвоит/утроит сумму за работу.
- Неопытный или принципиальный верстальщик сверстает ровно так как «нарисовано» дизайнером.
- Криво сверстанный и содержащий грамматические ошибки сайт, будет подрывать доверие посетителей к услуге/компании.
Хотите чтобы я провела детальный разбор дизайна вашего лендинга? Пишите
Нужен качественный дизайн лендинга? Подробнее об услуге здесь.












Яна, не думала, что такое может быть. Как только человек такие работы в портфолио выставляет?
К сожалению бывает (
Сама не думала, что может быть таак много ошибок.