И так, сегодня я хочу описать разработку landing page. То, как это происходит у меня.
Идея поста возникла, когда мне скинули ссылку на блог одного веб-дизайнера. Хотя, я бы назвала его скорее веб мастером, чем веб-дизайнером. Человек создает сайты, в основном лендинги на WordPress. Делает он это с помощью Visual Composer. Сразу объясню…
Visual Composer – это плагин для WordPress. Такого рода визуальный конструктор страниц. С его помощью можно собирать страницы, не владея HTML и CSS. Делается это простым перетаскиванием блоков.
Я не имею ничего против такой разработки сайтов и лендингов. Но для своих заказчиков я предпочитаю создавать лендинги по-другому. Хотя, признаюсь, времени конструкторы могут экономить прилично.
Содержание
Почему мы не работаем в конструкторах и билдерах
Прожорливость
Не секрет что все конструкторы достаточно прожорливы и дают высокую нагрузку на сервер. Это не критично для нового сайта. Контента не много, посещаемость маленькая.
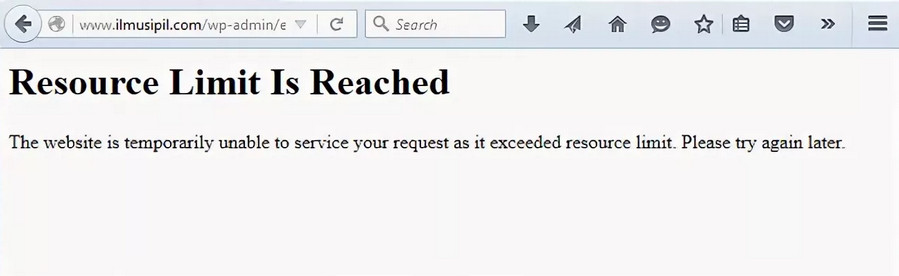
Но с увеличением трафика или контента вы можете столкнуться с ошибкой 508 Resource Limit Reached…

Такая ошибка возникает, если ваш аккаунт на хостинге начинает превышать установленные лимиты по выделенным ресурсам.
Причин возникновения этой ошибки может быть много, от DDoS атаки до сильно грузящих скриптов и прожорливых плагинов. С DDoS атакой можно справиться блокировкой по ip и установкой капчи. А вот если ваш сайт слишком «тяжелый», то его надо либо оптимизировать, либо переходить на более дорогой тариф хостинга, что не целесообразно.
Другими словами, недооптимизированый сайт – это лишняя головная боль. И лучше подумать об этом заранее…
Невалидность
Самый главный минус конструкторов в том, что HTML код сайта с большой вероятностью будет невалидным.
Валидность – это соответствие HTML кода определенным правилам и стандартам, описанным Консоциумом Всемирной Паутины или сокращенно W3C. По другому — это проверка синтаксических ошибок и вложенности тэгов.
Мнения по поводу влияния чистоты кода на поисковое ранжирование разнятся. До конца неизвестно, влияет ли невалидный код на результаты ранжирования . Но есть информация, что некоторые ошибки в коде могут привести к вылету страницы или сайта целиком из индекса.
Лишний код
При создании сайта с помощью конструктора, в коде присутствует много лишних div с различными классами. Большинство SEO специалистов убеждены, что в процентном соотношении, на странице контента должно быть больше, чем кода. Я придерживаюсь такой же точки зрения.
Кто-то сейчас скажет, что CSS и Javascript можно сжать с помощью сервисов. Есть даже плагины для сжатия HTML. Хорошо, но как тогда потом вносить изменения?
Да, можно конечно сохранять себе версии без сжатия. И при необходимости вносить туда правки, снова сжимать и заливать. Но лично для меня такой способ не удобен.

Совет
Конечно, если заказчику нужен лендинг на 1 месяц, а трафик планируется гнать только платный, тогда есть смысл создать лендинг на конструкторе. Но если намерения у заказчика серьезные и он пришел в интернет надолго, то лучше делать лендинг сразу качественно. С уникальным дизайном, с чистым кодом. Оптимизированный, с настроенной микроразметкой…
Этапы создания лендинга
Расскажу из каких этапов разработка одностраничника состоит у меня…
Бриф
Работа начинается с изучения брифа. У меня он составлен таким образом, что закрывает все базовые вопросы, необходимые для начала работы.
Некоторые заказчики думают, что бриф это или формальность или ненужная бюрократия. И подходят к заполнению как к отписке. На самом деле, каждый вопрос крайне важен для меня. Поэтому, если бриф заполнен не полностью, то приходится вести дополнительную переписку с заказчиком, чтобы выяснить недостающие детали.
Конкуренты
После ознакомления с брифом, я начинаю просматривать сайты конкурентов. Анализирую их с точки зрения дизайна, подачи информации, юзабилити и пр. Если я знакома с нишей поверхностно, то стараюсь изучить тематику глубже. Необходимо понять как преподносить информацию с учетом ниши и целевой аудитории.
Текст
Без готового текста работать над одностраничником нельзя. И часто, даже в готовый текст приходится вносить правки по мере работы над сайтом.
Происходит это потому, что не каждый копирайтер, предусматривает все нюансы. Например, буллиты по объему текста должны быть примерно одинаковы. Блок «факты» должен быть лаконичным.
Дизайн
Далее, подбираются референсы и цветовая палитра. Затем определяемся со стилистикой. Подбирается шрифтовая пара и внешний вид UI элементов.
И только после всего этого, начинается работа над дизайном в программе Figma. Происходить она может двумя путями.
- Первый. Сверху вниз. Это когда дизайн отрисовывается поэкранно, начиная с шапки сайта. То есть, сначала детально продумывается и прорисовывается один экран, затем следующий и так далее.
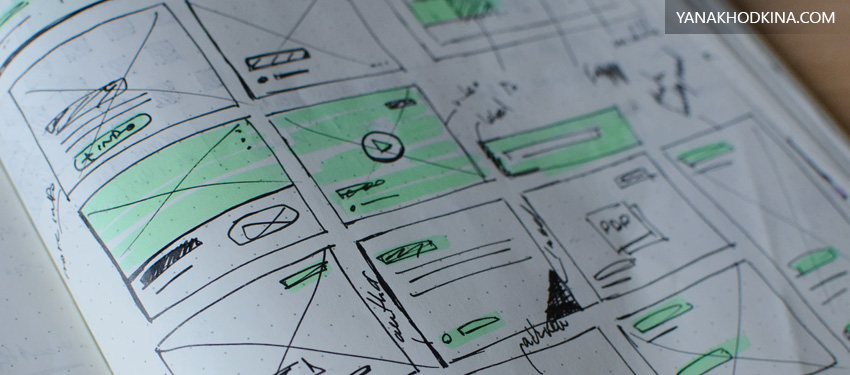
- Второй. От большего к меньшему. В этом случае на весь лендинг накидываются сначала самые крупные элементы и текстовые блоки. Это фоны, заголовки, кнопки. Мы идем от большего к меньшему, добавляя все больше деталей. В этом случае мы сразу видим, как будет выглядеть лендинг. Получается сначала, своего рода прототип (wireframe), где наглядно видно, насколько сайт будет удобен для восприятия посетителями.
В конце, бонусом, я всегда отрисовываю фавиконку для сайта. Это маленький значок, во вкладке браузера.
Адаптив
Когда дизайн основного размера закончен, начинается работа над адаптивом. Отрисовывается он тоже по принципу «от большего к меньшему». На данном этапе необходимо продумать, как каждый элемент будет выглядеть на маленьком экране смартфона и планшета. Предусматриваем, что будет происходить с текстом. Как будет изменятся его размер, отступы и прочее.
Если на лендинге есть якорное меню, обязательно продумываем и его изменение. Будет ли оно сворачиваться в бургер кнопку или стоит его вообще убрать.
Верстка
После того как дизайн для всех основных разрешений закончен, лендинг верстается. Мы не делаем HTML версию, а сразу натягиваем сайт на движок (в нашем случае WordPress). В таком случае, у заказчика будет возможность самостоятельно менять тексты и изображения на сайте, в случае необходимости.
Разработка сайтов на wordpress. Почему именно этот движок?
Оптимизация и настройка
Во время верстки учитываются все нюансы. Прописываются все Title и Description, заголовки заключаются в теги H1-H3, делается микроразметка.
После верстки проводится основная настройка и SEO оптимизация лендинга. Создается файл robots.txt, xml карта сайта. Устанавливаются счетчики статистики.
Конечно никто вам не даст гарантию, что бесплатный трафик на ваш одностраничник потечет рекой, но поверьте мне, SEO дает свои плоды.
Пусть и не сразу, а скажем, через несколько месяцев, есть вероятность, что сайт (благодаря грамотному тексту и правильной оптимизации) поднимется в поисковой выдаче. А значит, будет стабильно, а главное бесплатно приносить вам дополнительных посетителей.
Заключение
Таким образом, лендинг получается продуманным по структуре, технически правильно настроенным и удобным для дальнейшего использования.
Я ни в коем случае не против конструкторов. Просто это не наш подход. А что выбирать в качестве инструмента – решать только вам.
У меня все.