Бесплатные онлайн инструменты являются нормой для современных веб-дизайнеров. Зачем изобретать колесо, если можно сэкономить время, используя бесплатные онлайн сервисы?
В сети можно найти большое количество инструментов для создания цветовых схем и паттернов. Но вы потратите гораздо больше времени, чтобы найти сервисы для создания css градиентов.
Поэтому я сделала для вас подборку из 7 бесплатных инструментов для создания CSS градиентов.
И так, поехали!
Содержание
WebGradients

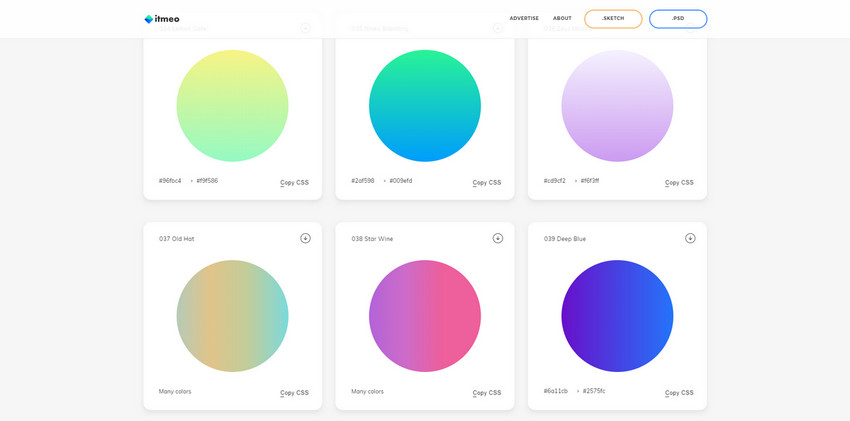
На WebGradients вы найдете целую коллекцию готовых градиентов разных цветов и стилей.
Все они заранее подготовлены и готовы к работе. Воспринимайте этот сайт, как библиотеку градиентов, которая содержит более 180 вариантов.
Если вы обратите внимание на верхнюю навигацию сайта, то там вы найдете ссылки для загрузки этих градиентов как в PSD, так и в файле Sketch.
Вы также можете скопировать градиенты как код CSS3, а затем добавить его прямо на сайт. Здесь нет неправильных ответов — здесь просто много градиентов.
uiGradients

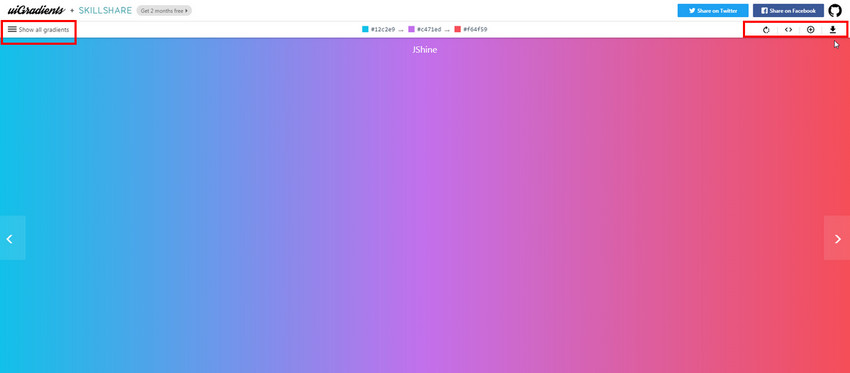
Обратите внимание на библиотеку uiGradients для создания интересных вариантов css градиентов.
В верхней навигации (слева) вы увидите кнопку с надписью «Show all gradients» (показать все градиенты). Нажмите на нее, чтобы просмотреть огромный список различных стилей градиента. Серьезно, их там очень много.
Выберите тот, который вам нравится, а затем скопируйте код для использования на сайте. Вы также можете загрузить градиент как jpg файл прямо с панели инструментов в правом верхнем углу.
CSS аниматор градиентов

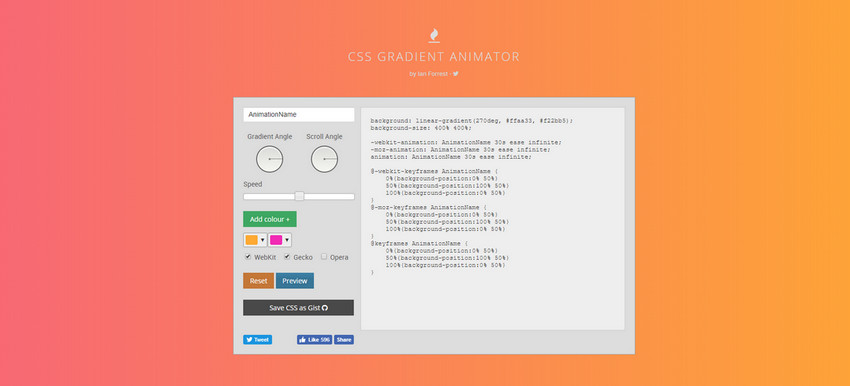
Итак, градиентная анимация. Сервис Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости использовать JavaScript.
На боковой панели нажмите «Add colour» (добавить цвет) и выберите поочередно два цвета вашего градиента. Измените скорость перехода, измените направление, затем нажмите «Preview»(предварительный просмотр).
Уверена, что вы оцените преимущество этого онлайн сервиса.
Редактор градиента Colorzilla

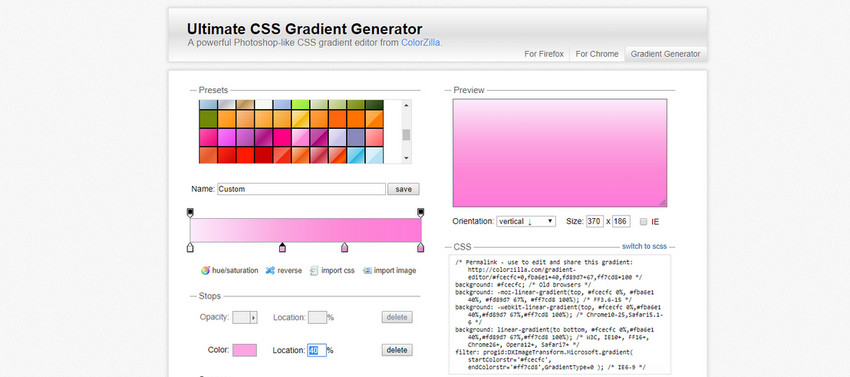
Каждый веб-дизайнер должен знать о редакторе градиента Colorzilla.
Это был один из самых первых онлайн сервисов, позволяющий разработчикам с нуля генерировать CSS градиенты.
Действительно, этот инструмент, который вы должны добавить в закладки. И естественно, там уже есть заранее построенные градиенты.
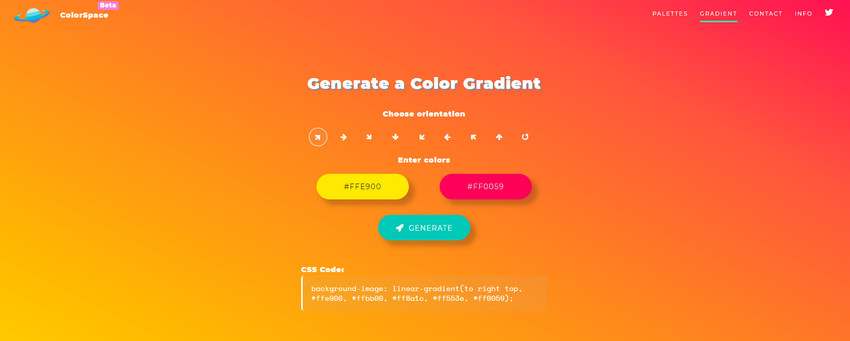
ColorSpace градиенты

Кроме того, что ColorSpace отлично подбирает цветовые схемы, он еще имеет свой небольшой генератор градиентов, который позволяет разработчикам создавать пользовательские CSS коды из выбранных цветов.
У этого сервиса градиентов, более простой интерфейс, чем у Colorzilla. Элементы управления довольно очевидны. Единственный минус в том, что на ColorSpace можно выбрать только два цвета за раз.
На Colorzilla вы можете составить градиент из нескольких цветов. Но это не означает, что ColorSpace хуже. Это значит, что его лучше всего использовать для простых градиентов.
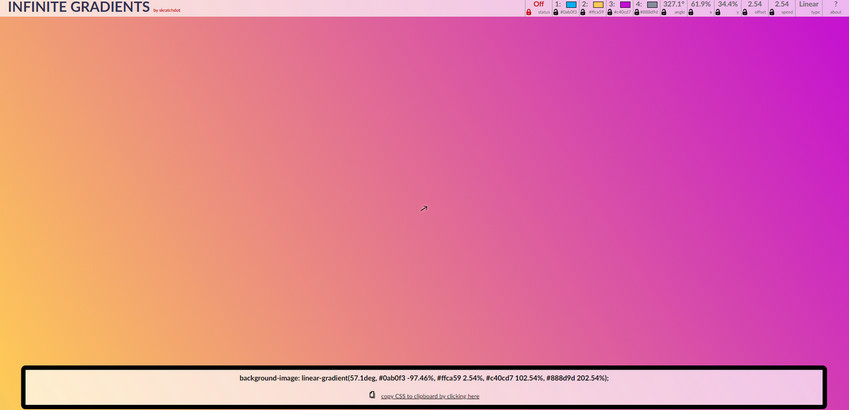
Бесконечные градиенты

Да, это именно то, на что похоже. Бесконечный градиент.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, где вы перетаскиваете холст, чтобы отредактировать стиль градиента. Как только вы настроите желаемый градиент, просто копируйете CSS код.
Это скорее просто любопытный инструмент, чем практический. Хотя, он может быть действительно полезен для творческих дизайнеров.
К сервису прилагается подробная инструкция, находится она здесь.
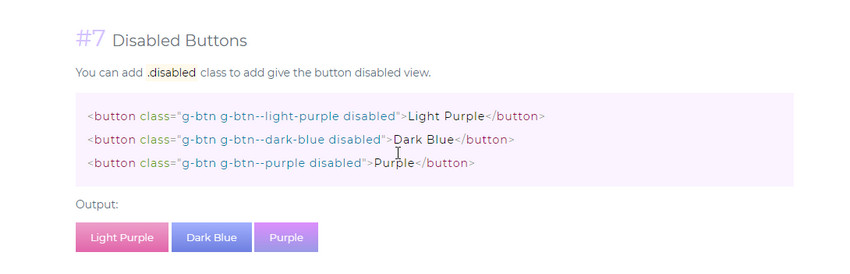
Градиентные кнопки

И напоследок, кнопочки.
Бесплатная библиотека с открытым исходным кодом, наполненная различными дизайнами кнопок.
Библиотека проста в использовании и имеет множество градиентов на выбор.
Посмотрите на главную страницу, и вы найдете разные классы для размеров, стилей шрифтов, цветов и форм кнопок. Проект находится на GitHub, если вы хотите углубиться в код.
Заключение
В 2018 году градиенты все еще в тренде. Оставляйте комментарии, была ли эта подборка для вас полезна и что вы думаете по поводу использования градиентов в веб-дизайне.
Стоит ли мне продолжать выкладывать подобные подборки?
Не забудьте добавить сайт в закладки. Здесь будет много всего полезного для веб-дизайнеров и фрилансеров.










Подборка безусловно полезна. Продолжайте. Беру в закладки.
Как вы думаете, вот такую c-wd.ru анимацию трудно сделать?
Не очень сложно. Сейчас я смотрю, вы уже сайт обновили. Но я успела посмотреть вашу анимацию на CSS3 :)
Доброго дня, Яна )
Захожу к вам на сайт время от времени. Отличная подборка, благодарствую!
Особенно мне понравился КолорСпейс. Кстати он палитру тоже подбирать умеет.
Благодарю и вас за приятный комментарий, Кирилл :)
ColorSpace мне тоже нравится, хотя я привыкла подбирать цветовые схемы в Adobe Color CC