Перевод материала UX-дизайнера Тараса Скицкого о том, как правильно использовать анимацию в UX.
Сейчас трудно кого-то впечатлить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя.
Почти все статьи об анимации описывают только конкретные варианты использования или общие факты об анимации. Нигде все правила, касающиеся анимации интерфейсов, четко и практически не описаны.
В этой статье не будет ничего нового, просто собраны все основные принципы и правила ux анимации. Так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не придется искать дополнительную информацию.
Содержание
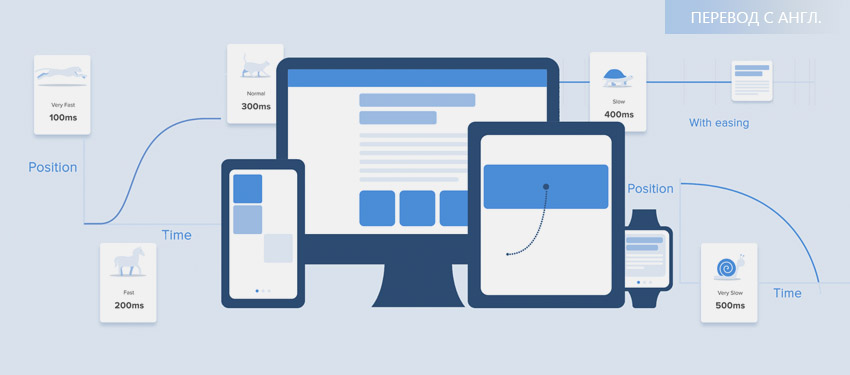
Продолжительность и скорость анимации в UX
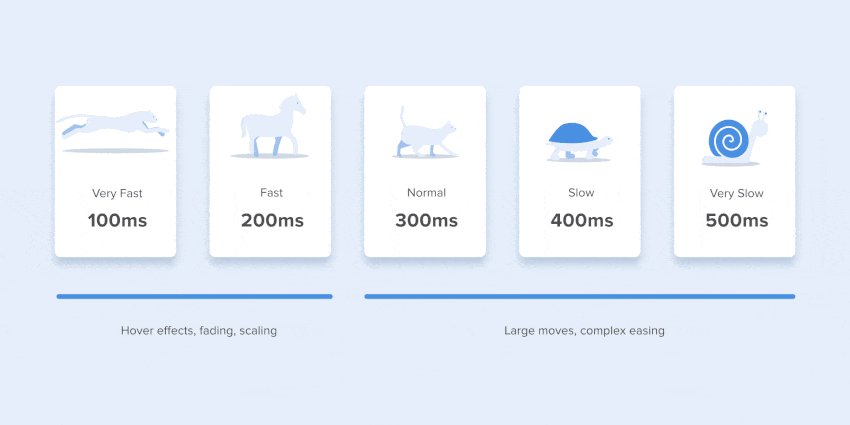
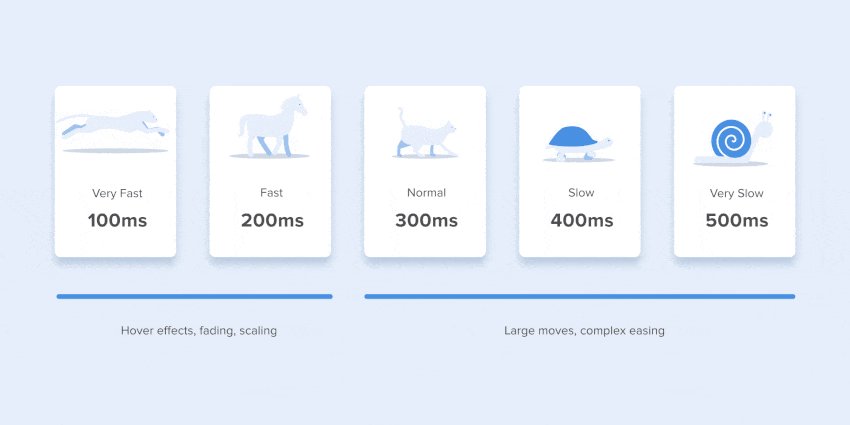
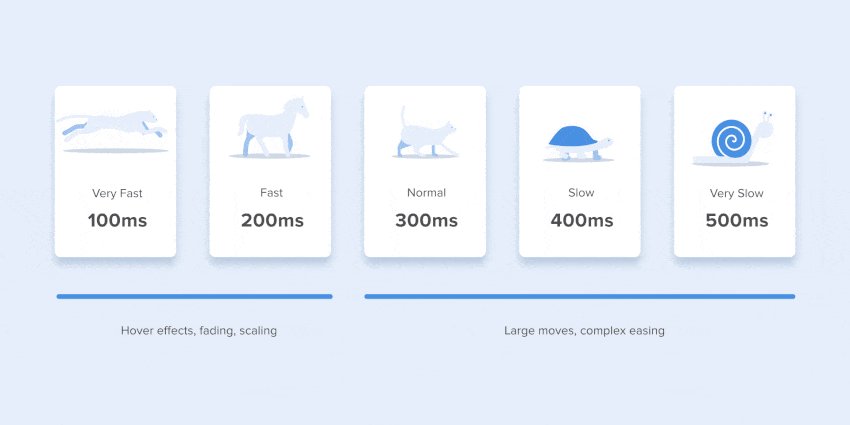
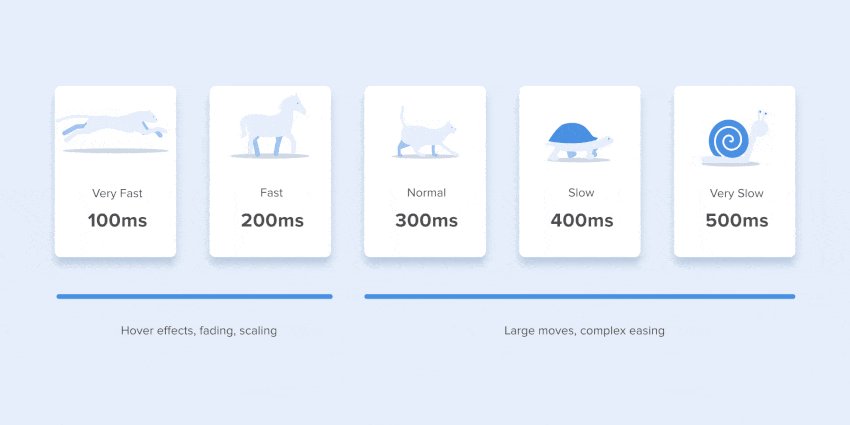
Когда элементы меняют свое состояние или позицию, продолжительность анимации должна быть достаточно медленной, чтобы пользователи успевали замечать изменение, но в то же время достаточно быстро, чтобы не вызывать ожидание.

Используйте правильную продолжительность анимации. Не делайте ее слишком быстрой, но и не давайте пользователю зевать.
◊ Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс . Эти цифры основаны на конкретных свойствах человеческого мозга.
Любая анимация короче 100 мс мгновенна и не будет распознаваться вообще. А анимация длительностью более 1 секунды передаст ощущение задержки и, следовательно, будет скучной для пользователя.

Продолжительность анимации, которую правильно использовать в своих интерфейсах.
◊ На мобильных устройствах material.io также предлагает ограничить продолжительность анимации до 200-300 мс.
Что касается планшетов, продолжительность должна быть больше на 30% — около 400-450 мс. Причина проста: размер экрана больше, поэтому объекты проделывают более длинный путь, когда они меняют свое положение.
На аксессуарах длительность должна быть соответственно на 30% короче — около 150-200 мс, потому что на меньшем экране расстояние до конечной точки короче.

Размер мобильных устройств влияет на продолжительность анимации
◊ Веб-анимация обрабатывается по-другому. Поскольку мы привыкли к почти мгновенному открытию веб-страниц в браузере, естественно, мы ожидаем того же и от анимации.
Таким образом, продолжительность веб-переходов должна длиться примерно в 2 раза короче, чем на мобильных устройствах — от 150 до 200 мс. В противном случае, пользователь начинает думать, что компьютер зависает или имеет проблемы с подключением к Интернету.
Но. Забудьте об этих правилах, если вы создаете декоративную анимацию на своем веб-сайте или пытаетесь привлечь внимание пользователя к определенным элементам. В этих случаях анимация может быть длиннее.

Большой экран компьютера – не равно медленная анимация!
◊ Вы должны помнить, что независимо от платформы, продолжительность анимации должна зависеть не только от проходимого расстояния, но и от размера объекта.
Меньшие элементы или анимация с небольшими изменениями должны двигаться быстрее. Соответственно, анимация с большими и сложными элементами смотрится лучше, когда она длится чуть дольше.
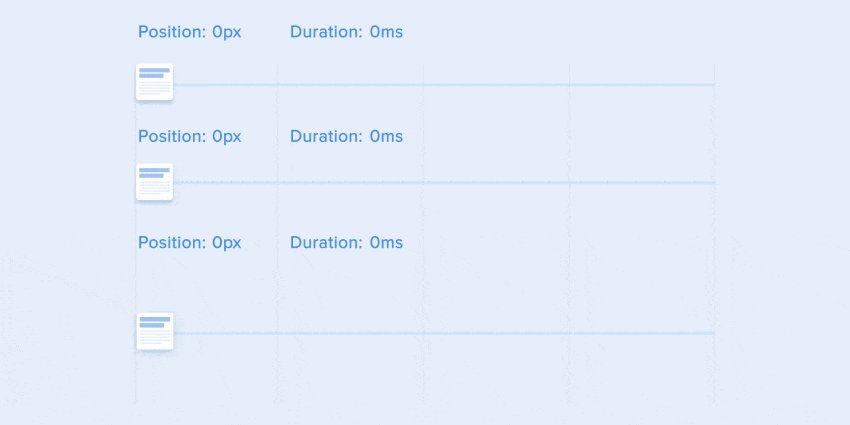
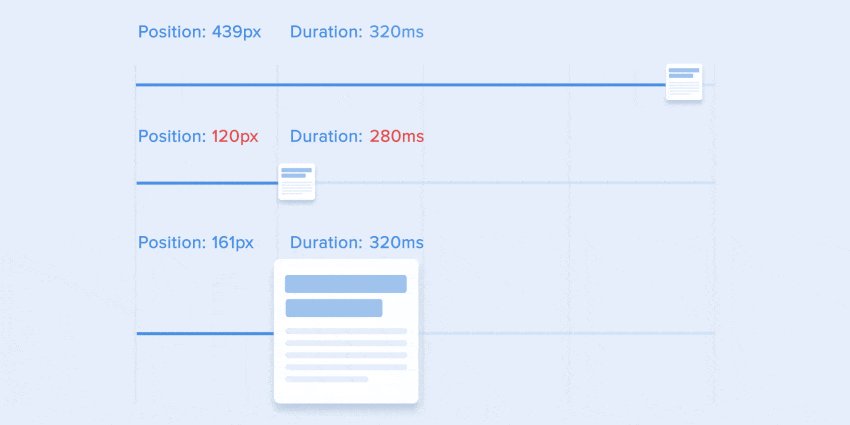
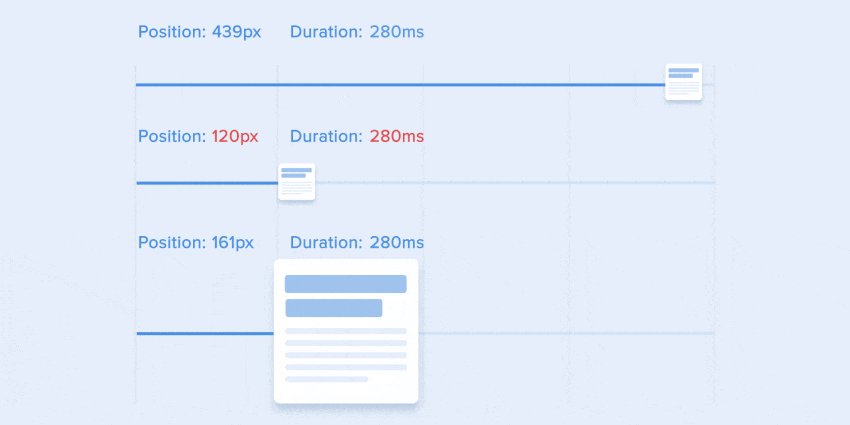
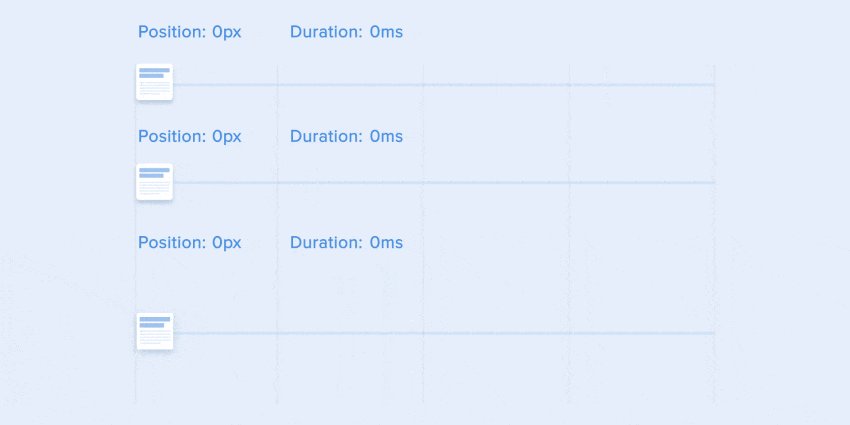
Среди движущихся объектов одинакового размера первым останавливается объект, который прошел наименьшее расстояние
Маленькие объекты по сравнению с большими объектами движутся медленнее, так как они производят бОльшие смещения.

Продолжительность анимации отличается в зависимости от размера объекта и пройденного расстояния
◊ При столкновении объектов, энергия столкновения должна быть равномерно распределена между ними в соответствии с законами физики. Поэтому лучше исключить эффект отскока. Используйте его только в исключительных случаях, когда это имеет смысл.

Лучше не использовать эффект подпрыгивания, поскольку это отвлекает.
◊ Движение объектов должно быть четким и острым, поэтому не используйте размытие в движении (обращение к пользователям After Effects).
Такой эффект трудно воспроизвести даже на современных мобильных устройствах, и он вообще не используется в анимации интерфейса.

Не используйте эффект размытия в анимации
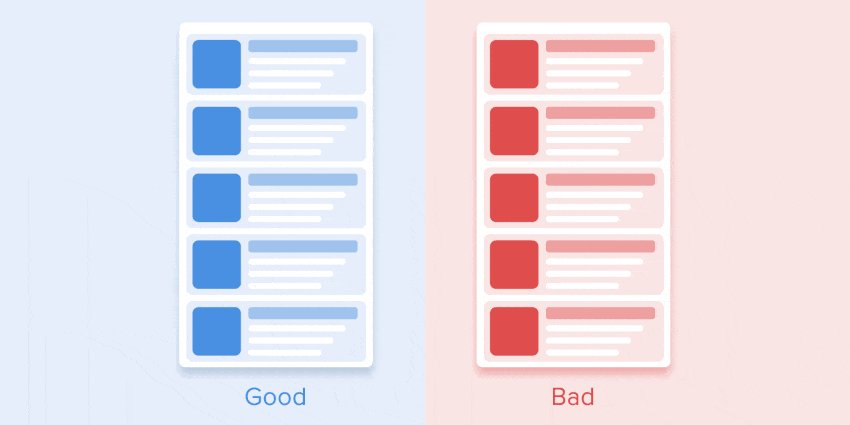
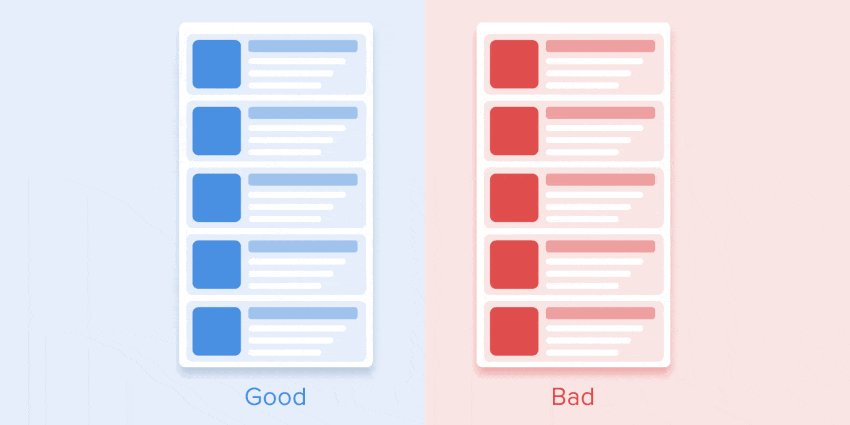
◊ Элементы списков, таких как карточки новостей, списки адресов электронной почты и др. должны иметь очень небольшую задержку между изменениями их внешнего вида.
Каждое появление нового элемента должно длиться от 20 до 25 мс. Более медленное появление элементов может раздражать пользователей.

Анимация для элементов списка должна длиться 20-25 мс
Смягчение
Ослабление помогает сделать движение объекта более естественным. Это один из основных принципов анимации , который подробно описан в книге «Анимация Диснея: Иллюзия жизни», написанной двумя основными аниматорами Диснея – Олли Джонстоном и Фрэнком Томасом.
Чтобы анимация не выглядела искусственно, объект должен двигаться с некоторым ускорением или замедлением — точно так же, как все живые объекты в физическом мире.

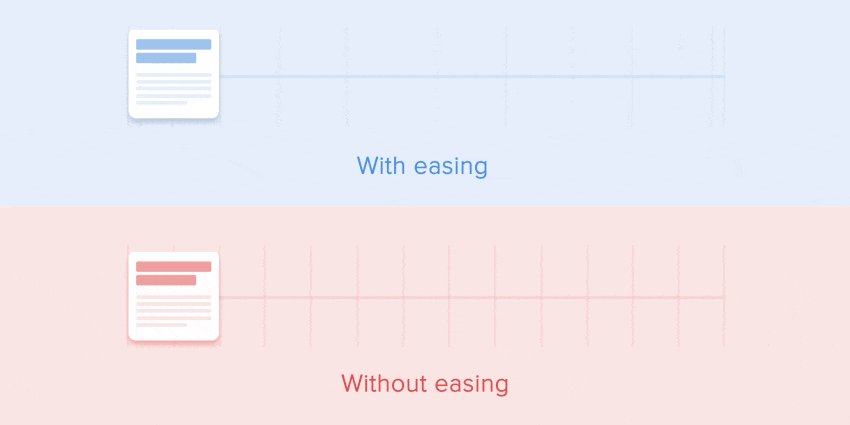
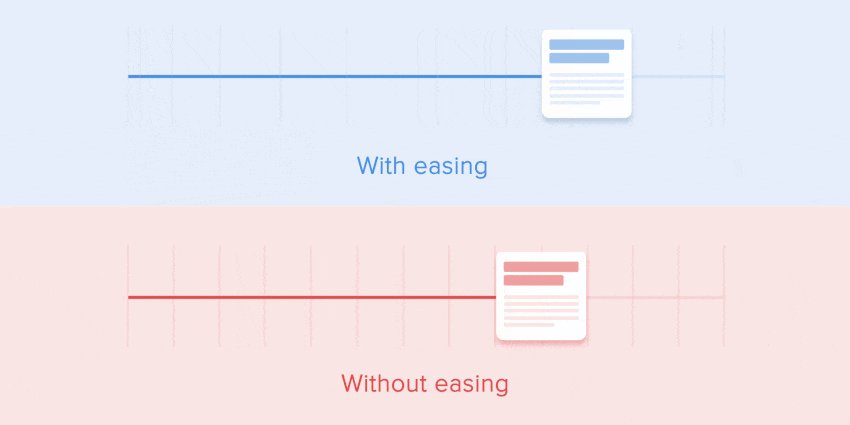
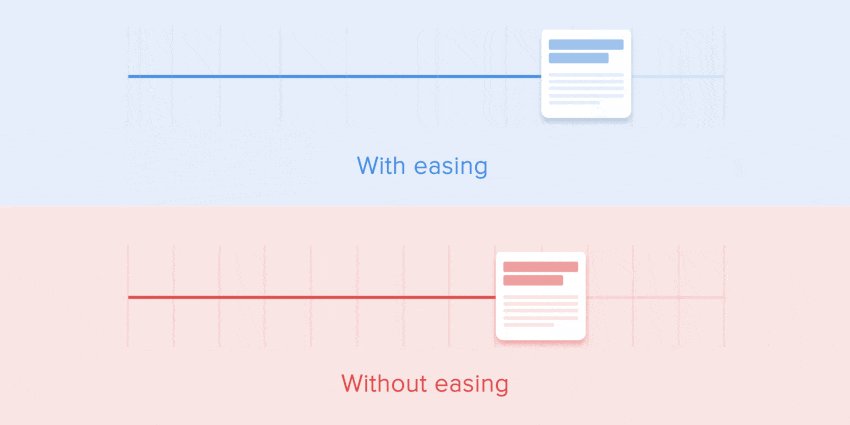
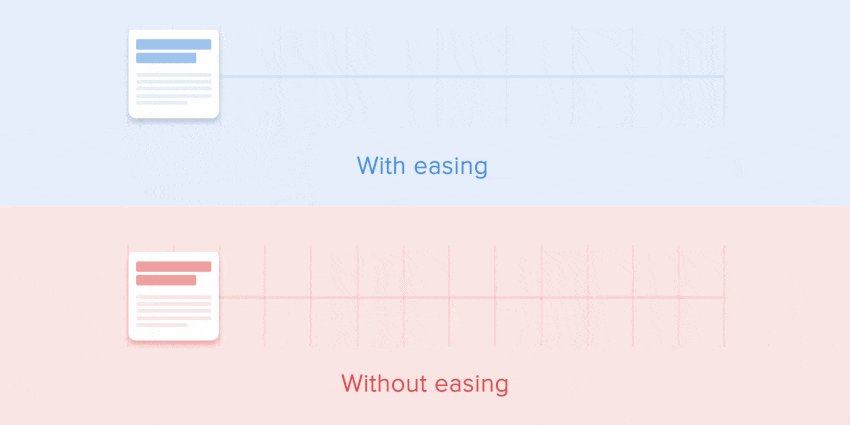
Анимация с ослаблением выглядит более естественной по сравнению с линейной
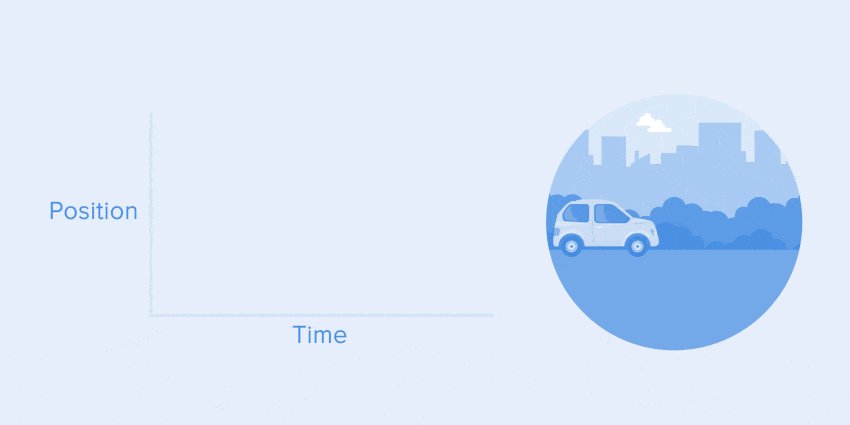
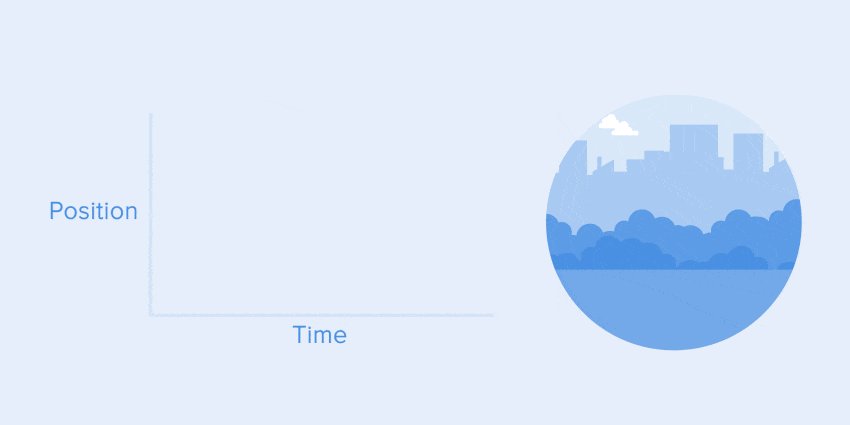
Линейное движение
Объекты, на которые не действует физическая сила, движутся линейно, то есть с постоянной скоростью. И только из-за этого они выглядят очень неестественными и искусственными для человеческого глаза.
Все приложения, для создания анимации используют кривые. Кривая показывает, как положение объекта (ось y), изменяется в течение тех же временных интервалов (ось x). В данном случае движение является линейным, поэтому объект перемещается на одно и то же расстояние одновременно.

Кривая линейного движения
Линейное движение может, например, использоваться только тогда, когда объект меняет свой цвет или прозрачность. Вообще говоря, мы можем использовать его для состояний, когда объект не меняет свое положение.
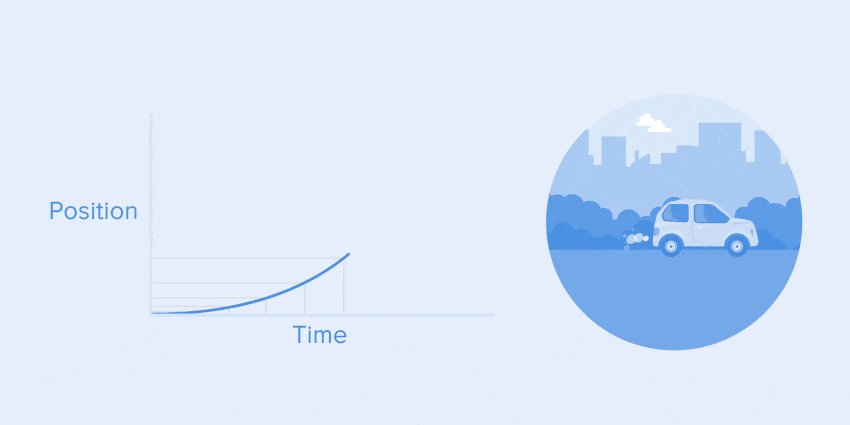
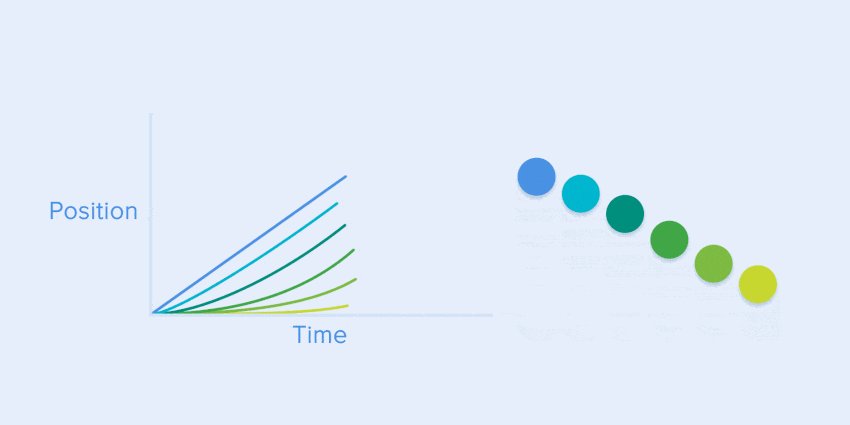
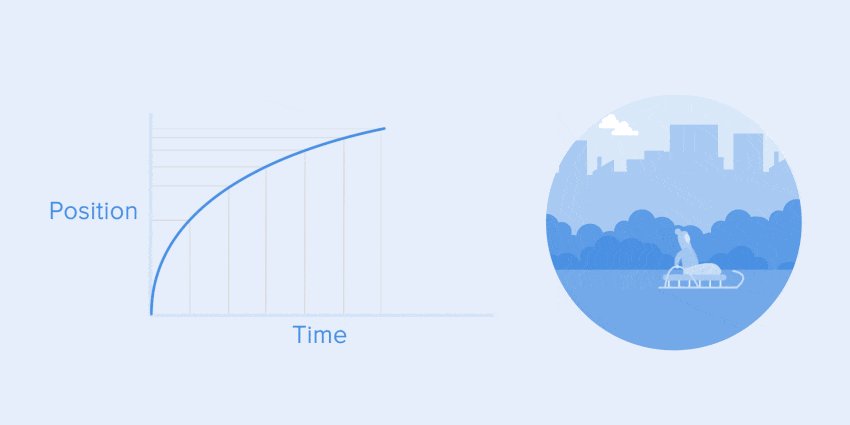
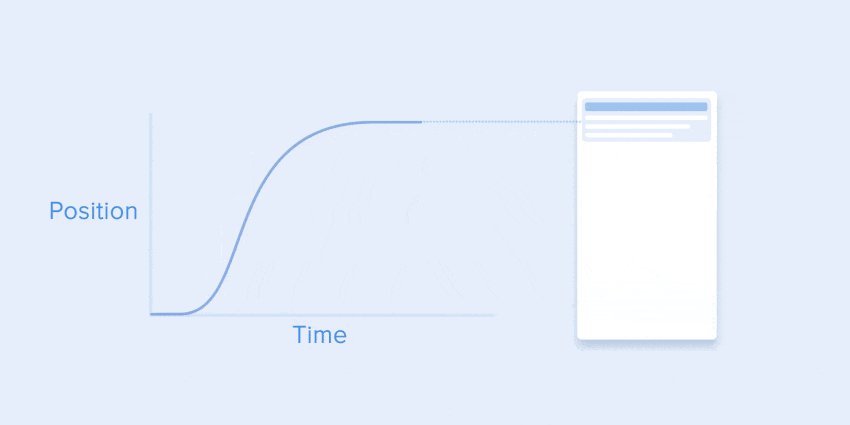
Кривая легкости или ускорения
На этой кривой мы можем видеть что в начале, положение объекта меняется медленно, и скорость увеличивается постепенно. Это означает, что объект движется с определенным ускорением.

Кривая ускорения
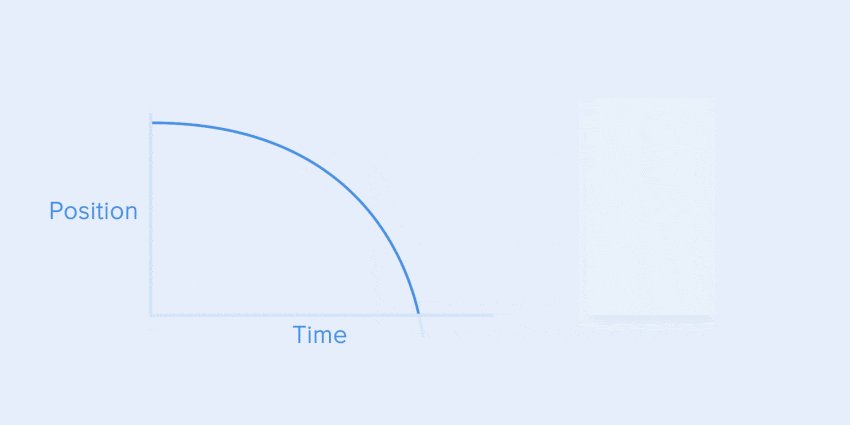
◊ Эта кривая должна использоваться, когда объекты вылетают из экрана на полной скорости. Это могут быть системные уведомления или карточки интерфейса.
Но имейте в виду, что такой тип кривой следует использовать только тогда, когда объекты покидают экран навсегда, и мы не можем их вернуть.

Кривая ускорения для выброса объекта с экрана
◊ Кривая анимации помогает выразить правильное настроение. В приведенном ниже примере видно, что длительность движения и расстояние для всех объектов одинаковы, но даже небольшие изменения кривой дают возможность влиять на настроение анимации.
И, конечно, изменяя кривые, вы можете перемещать объект как можно более похоже на реальный мир.

Такая же продолжительность и расстояние, но разные настроения
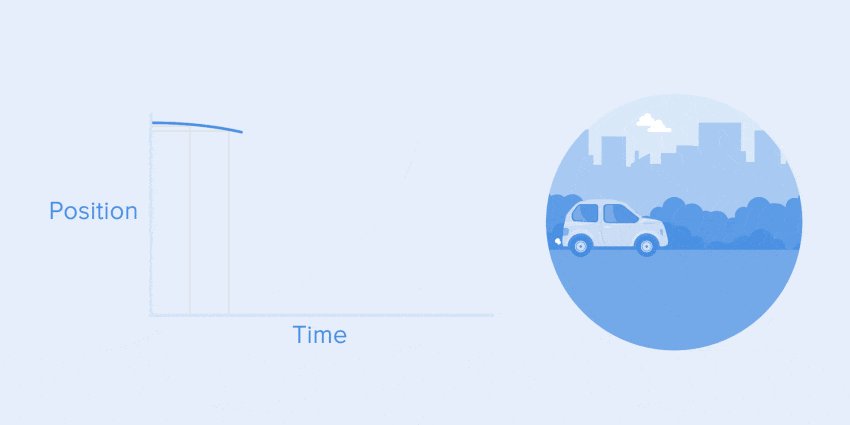
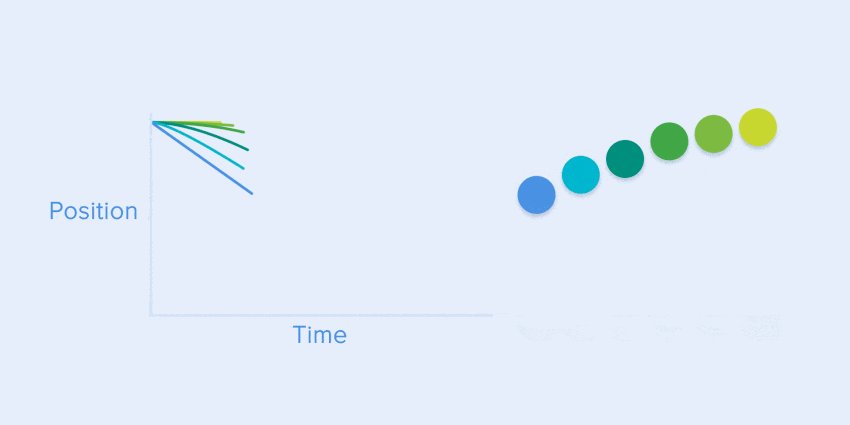
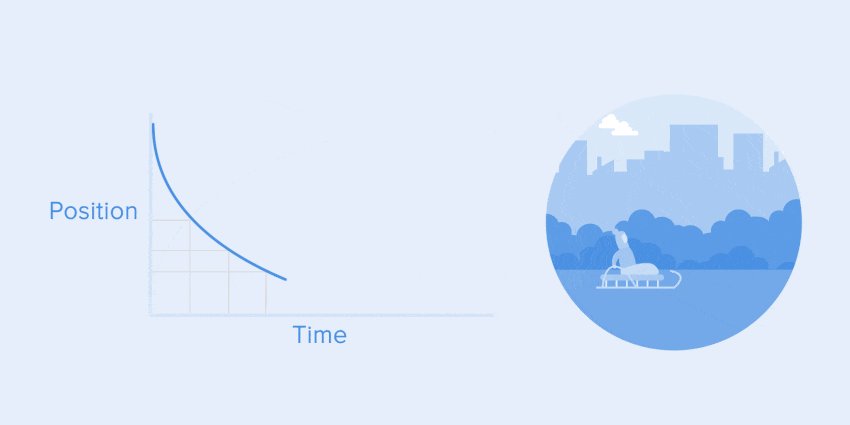
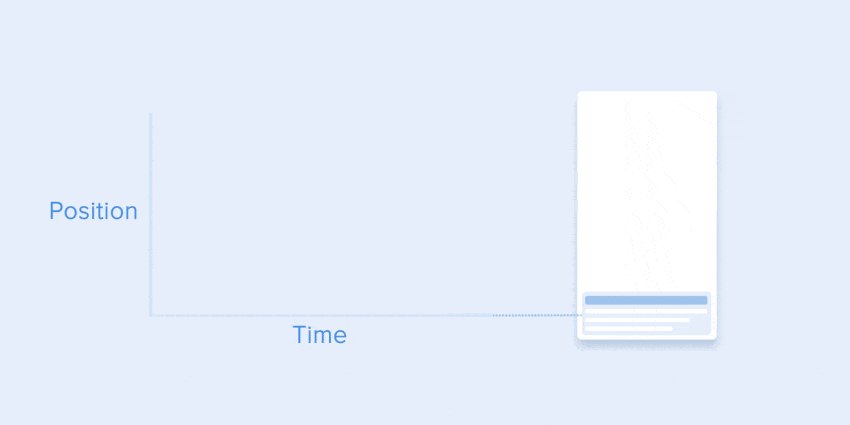
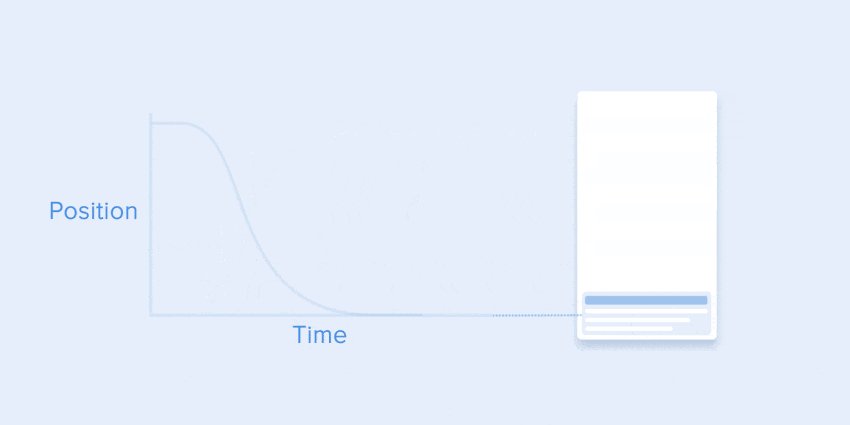
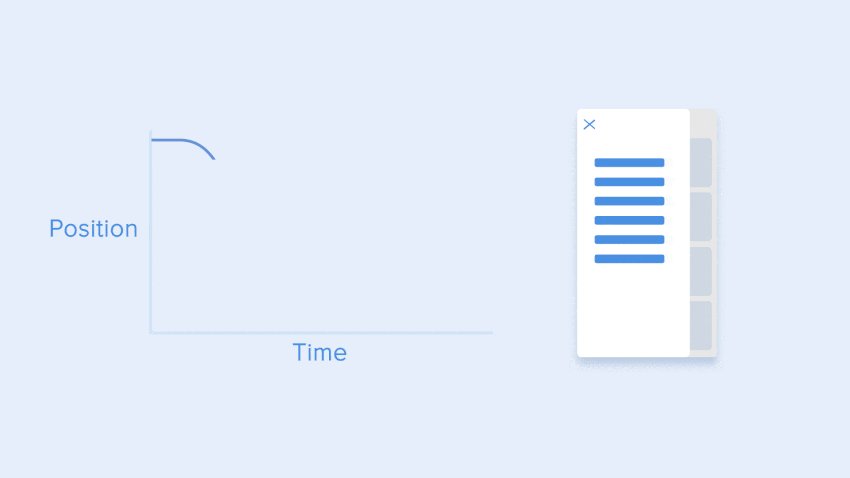
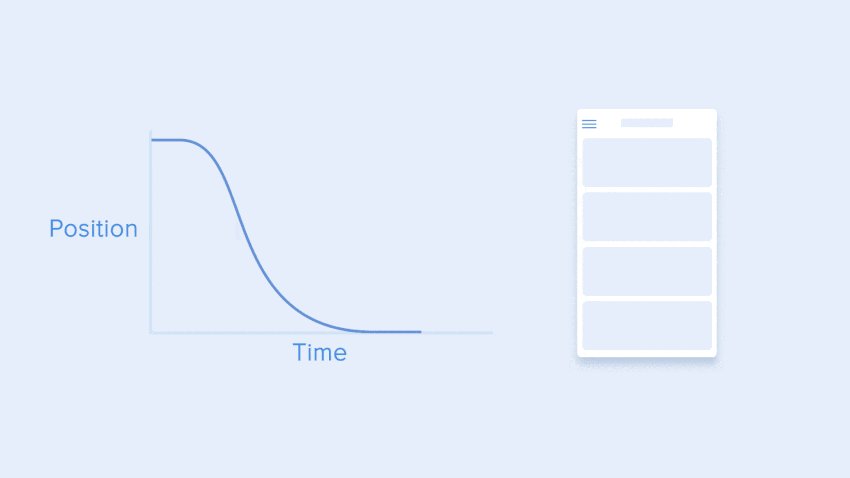
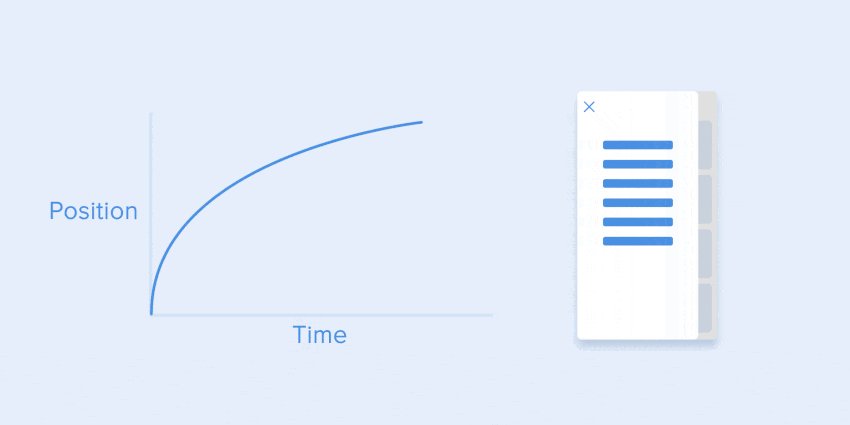
Кривая упрощения или замедления
Это противоположно легкому повороту, поэтому объект быстро покрывает большое расстояние, а затем медленно уменьшает скорость до тех пор, пока не остановится.

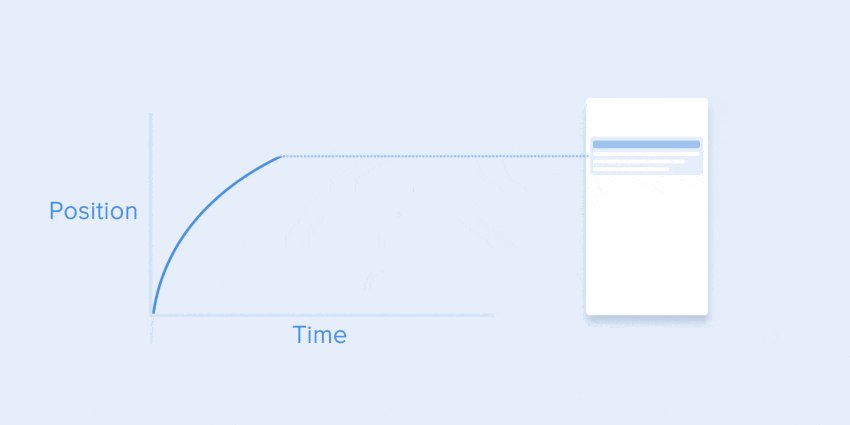
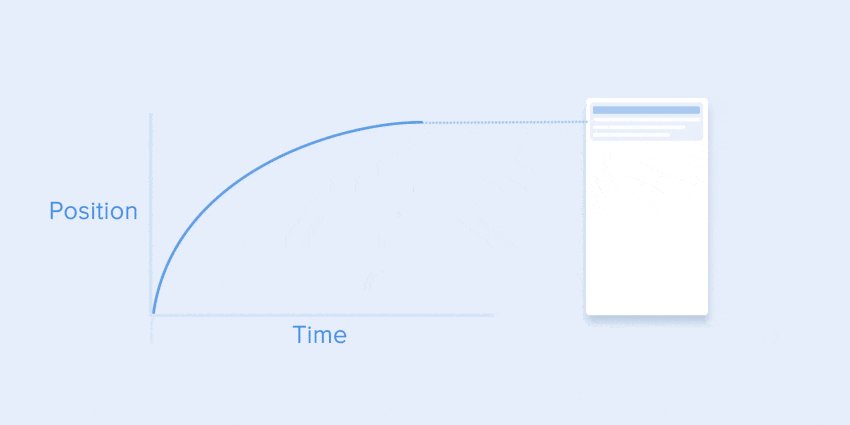
Кривая замедления
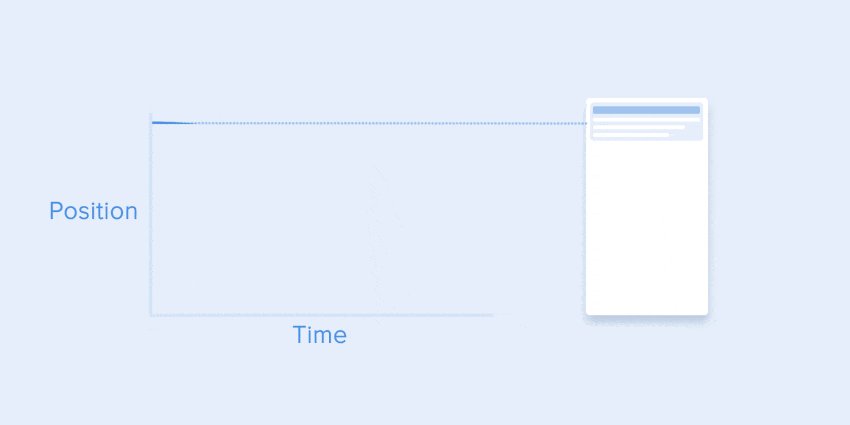
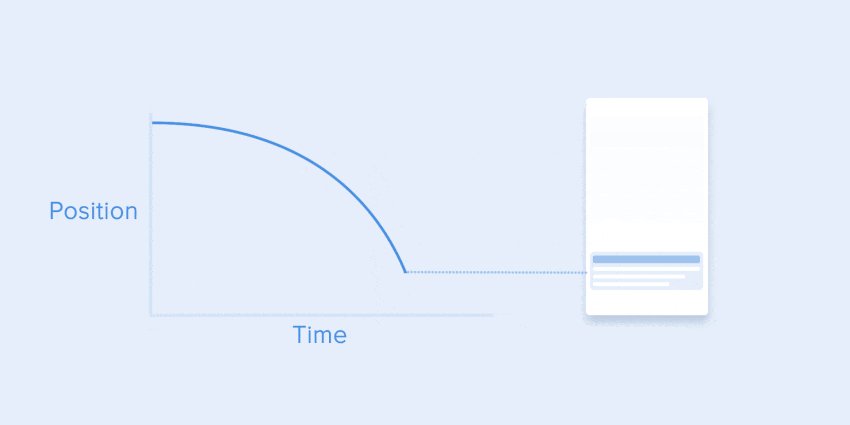
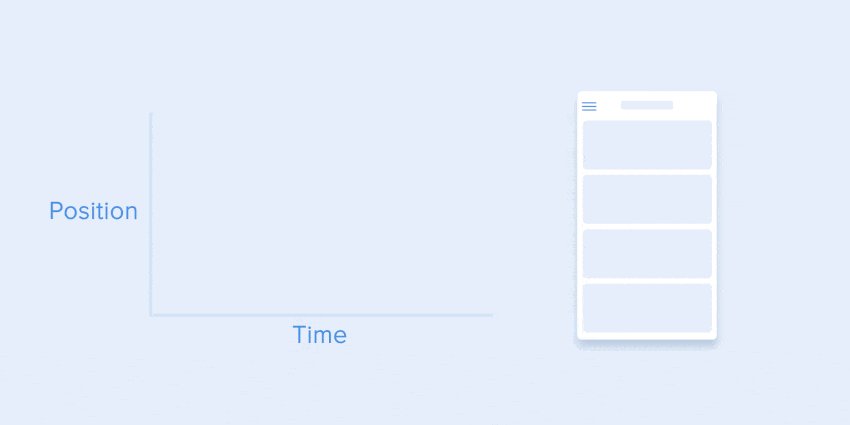
◊ Этот тип кривой следует использовать, когда элемент появляется на экране — он летает по экрану на полной скорости и постепенно замедляется до полной остановки. Это может применяться к различным картам или объектам, которые появляются снаружи экрана.

Кривая торможения
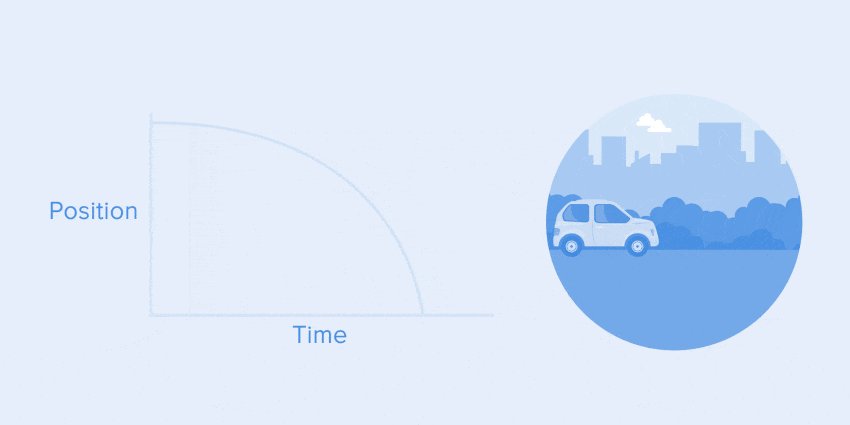
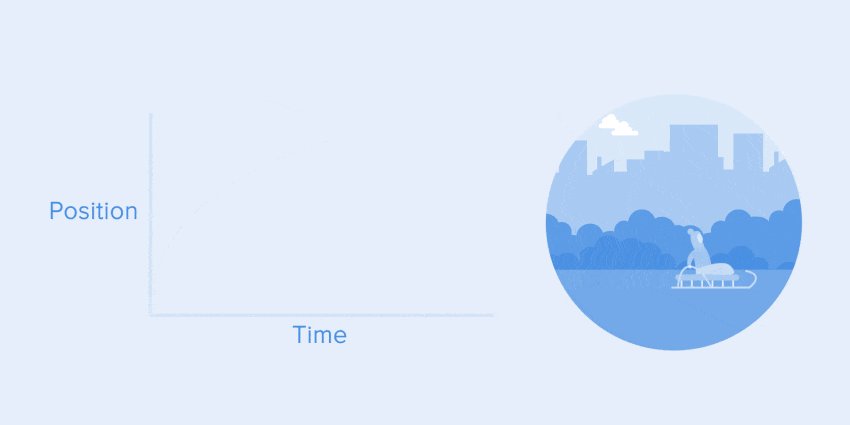
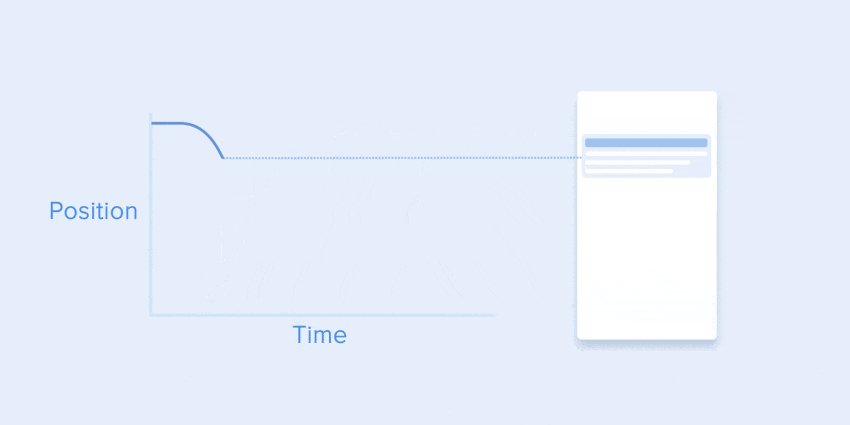
Стандартная простая кривая
Эта кривая заставляет объекты набирать скорость в начале, а затем медленно сбрасывает ее до нуля. Такой тип движения наиболее часто используется в анимации интерфейса.
Всякий раз, когда вы сомневаетесь какой тип движения использовать в своей анимации, используйте стандартную кривую.

Стандартная кривая
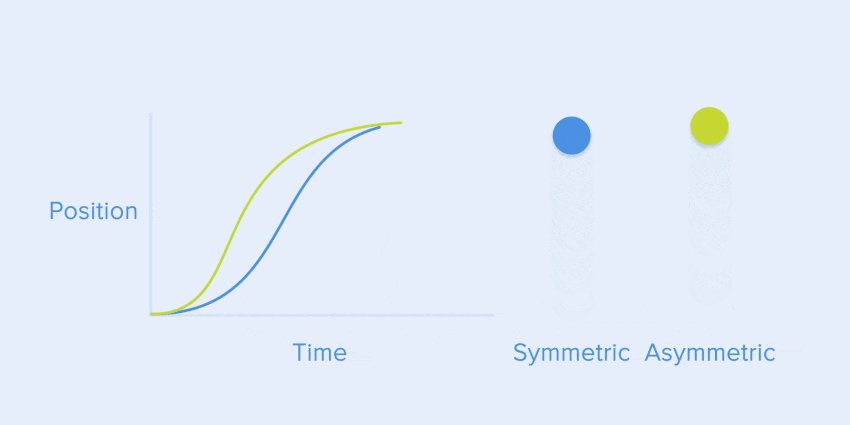
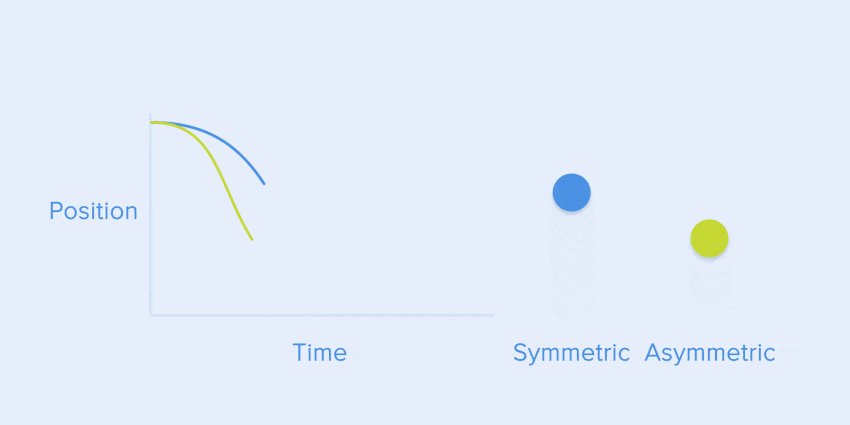
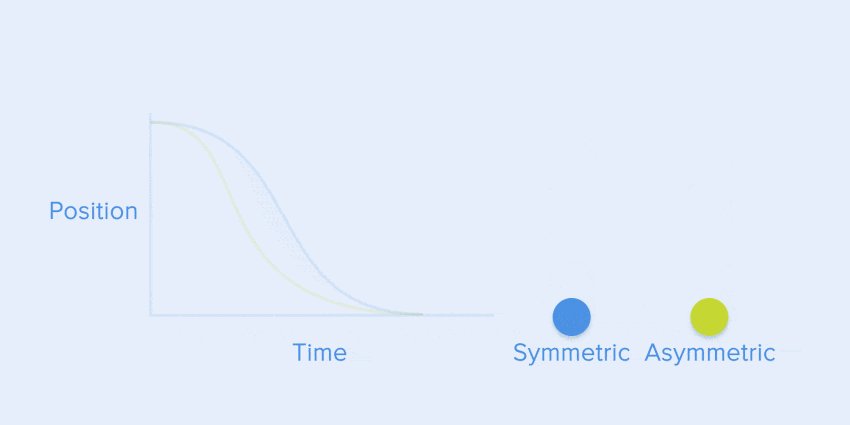
◊ Согласно руководству Material Design Guidelines , лучше использовать асимметричную кривую, чтобы сделать движение более естественным и реалистичным. Конец кривой должен быть более выражен, чем ее начало, чтобы время разгона было меньше, скорости замедления.
В этом случае пользователь будет уделять больше внимания конечному перемещению элемента и, следовательно, его новому состоянию.

См. Разницу между симметричной и асимметричной стандартной кривой
Объекты просто перемещаются из одной части экрана в другую. В этом случае у анимации пропадает привлекательный эффект.

Движение карты на экране и соответствующая асимметричная кривая
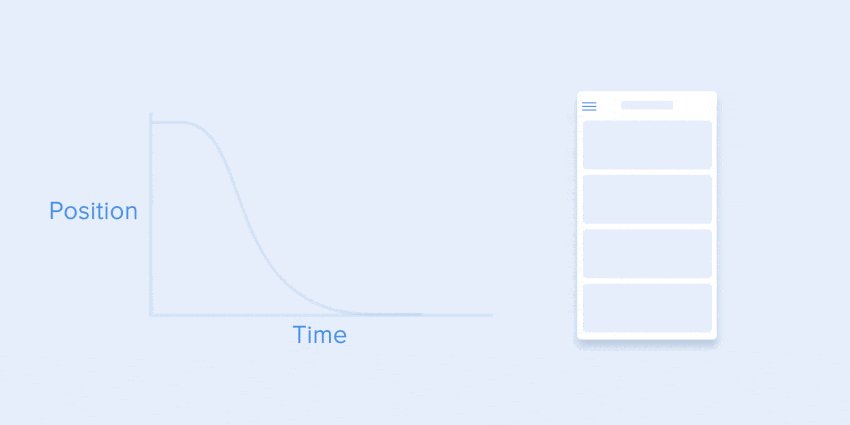
Тот же тип движения следует использовать, когда элемент исчезает с экрана, но пользователь может вернуть его в предыдущее место в любое время. Это касается, в частности, навигационной панели.

Навигационная панель скрывается с экрана стандартной кривой
◊ Из этих примеров следует, что многие новички пренебрегают фундаментальным правилом — начальная анимация не равна конечной анимации. Как и в случае с навигационной панелью – она появляется с кривой замедления, а исчезает со стандартной кривой.
Кроме того, согласно Google Material Design , время появления объекта должно быть длительнее, чтобы привлекать больше внимания.

Исчезновение бокового меню выполняется с замедлением и со стандартной кривой соответственно
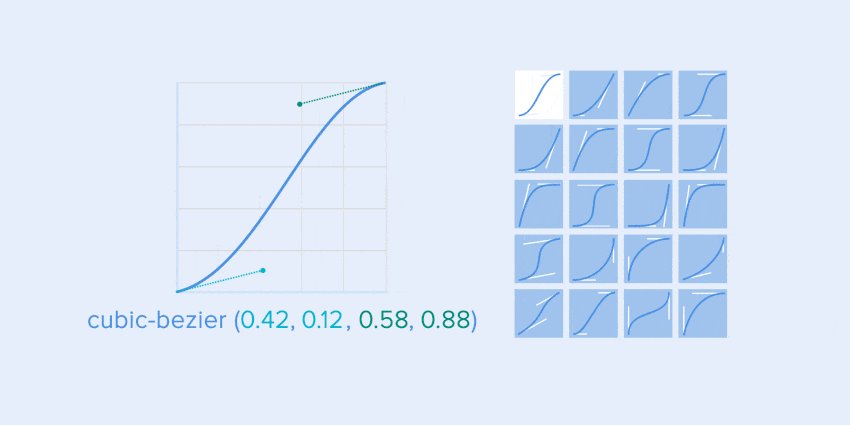
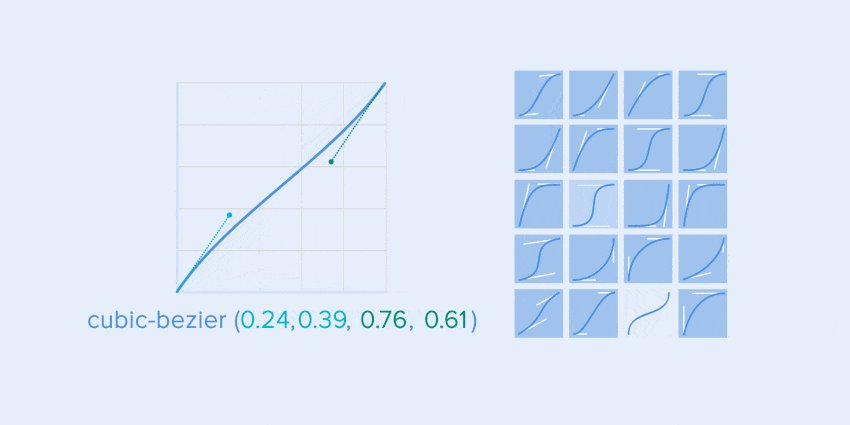
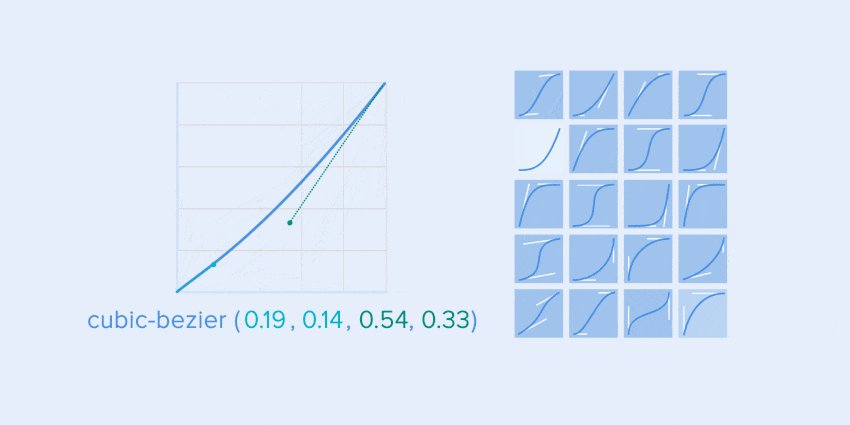
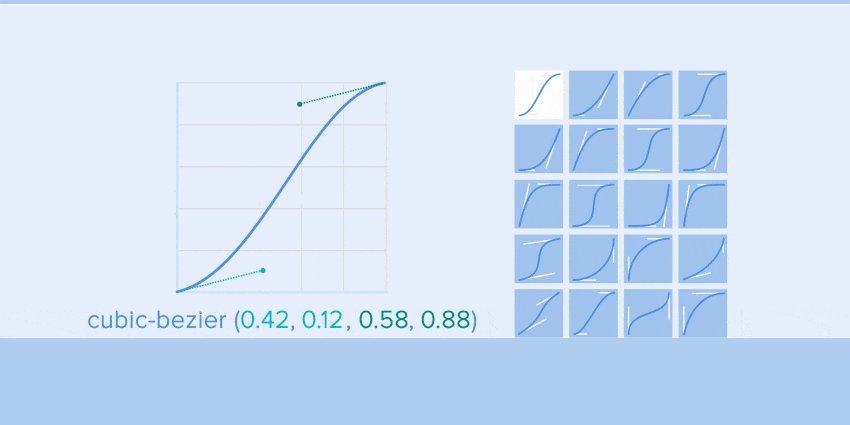
◊ Для описания кривых Безье, используется функция cubic-bezier(). Она называется кубической, потому что основана на четырех точках. Первая точка с координатами 0;0 (внизу слева) и последняя с координатами 1;1 (вверху справа) определены на графике.
На основании этого нам нужно описать только две точки на графике, которые даются четырьмя аргументами функции cubic-bezier(): первые две являются координатами x и y первой точки, а вторыми являются координаты x и y второй точки.
Чтобы упростить работу с кривыми, предлагается использовать сайты easings.net и cub-bezier.com
Первый содержит список наиболее часто используемых кривых, параметры которых вы можете скопировать в инструмент прототипирования.
Второй источник дает вам возможность играть с разными параметрами кривой и сразу видеть, как объекты будут двигаться.

Различные типы кривых и их параметры для функции cubic-bezier ()
Хореография в интерфейсах анимации UX
Как и в балетной хореографии, основная идея состоит в том, чтобы направлять внимание пользователя в одном текучем направлении при переходе из одного состояния в другое.
Существует два типа хореографии – равное и подчиненное взаимодействие.
Равное взаимодействие
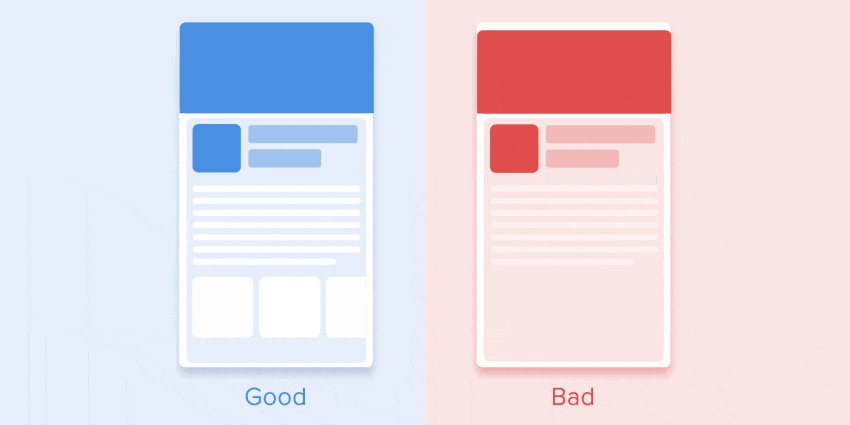
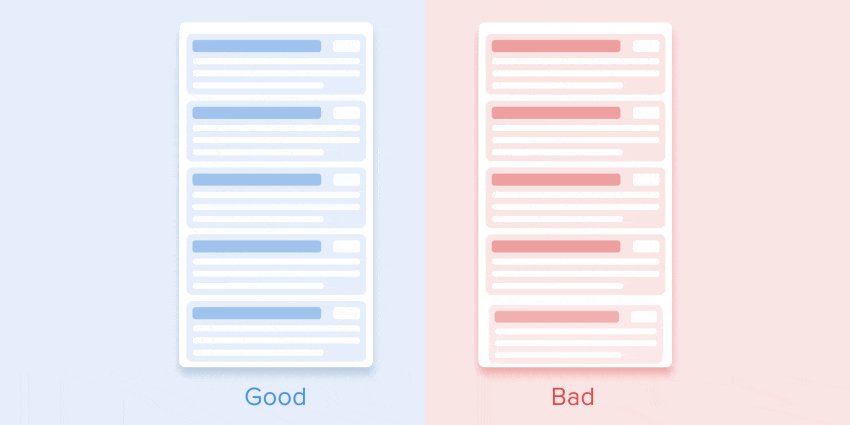
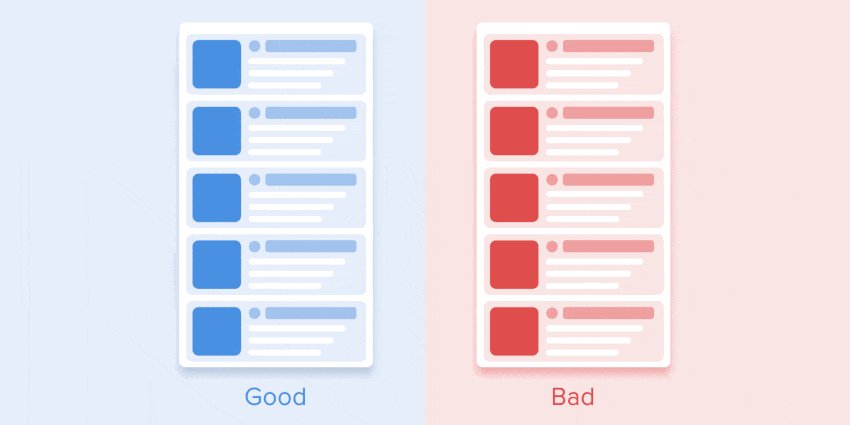
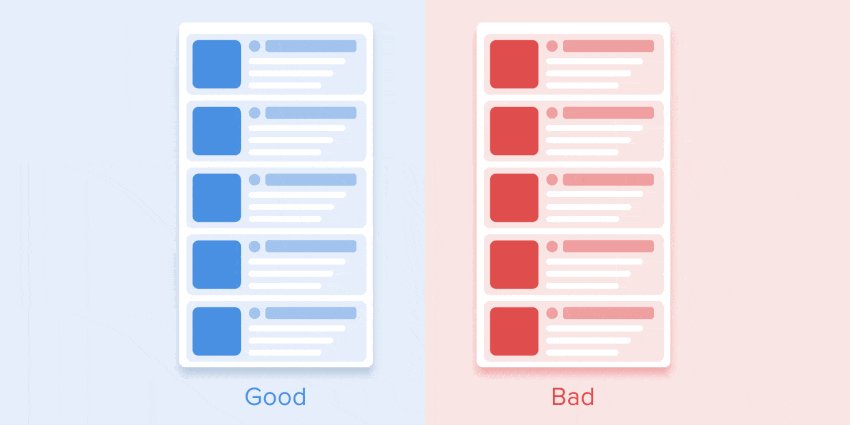
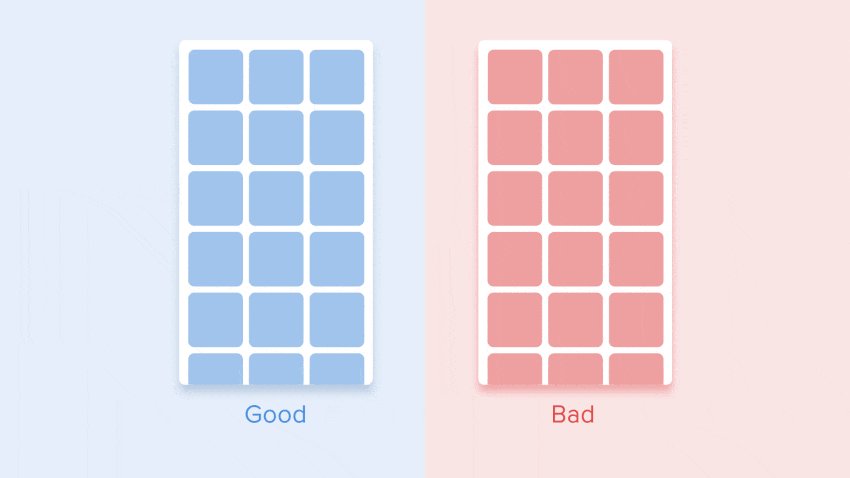
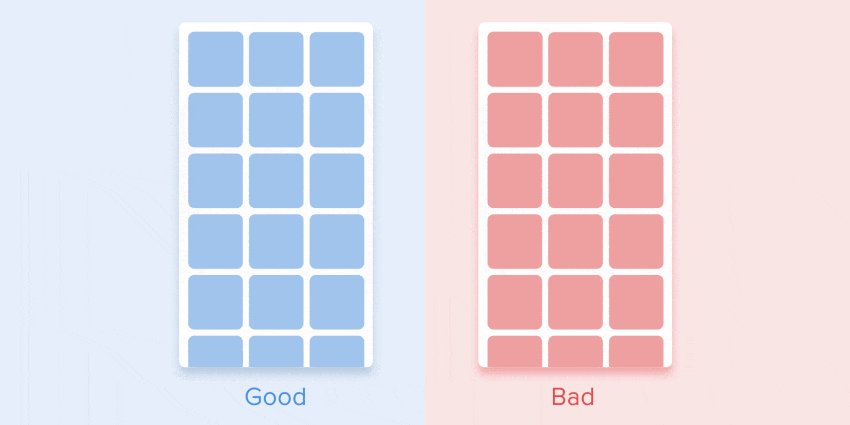
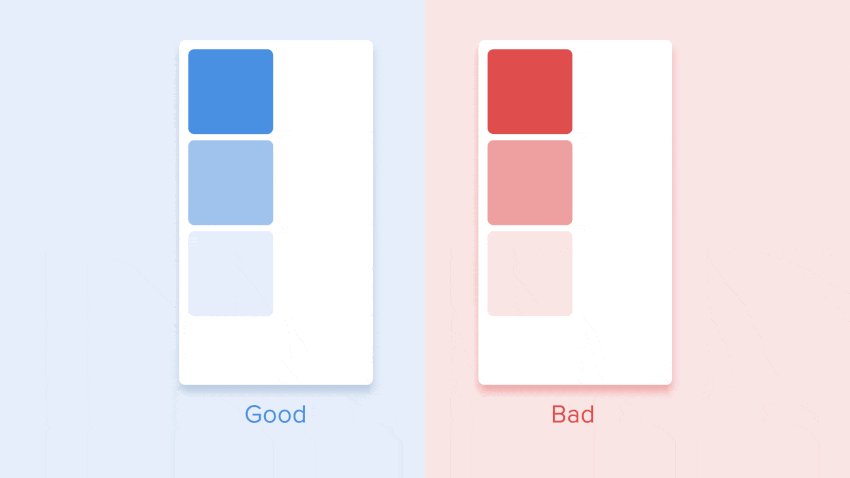
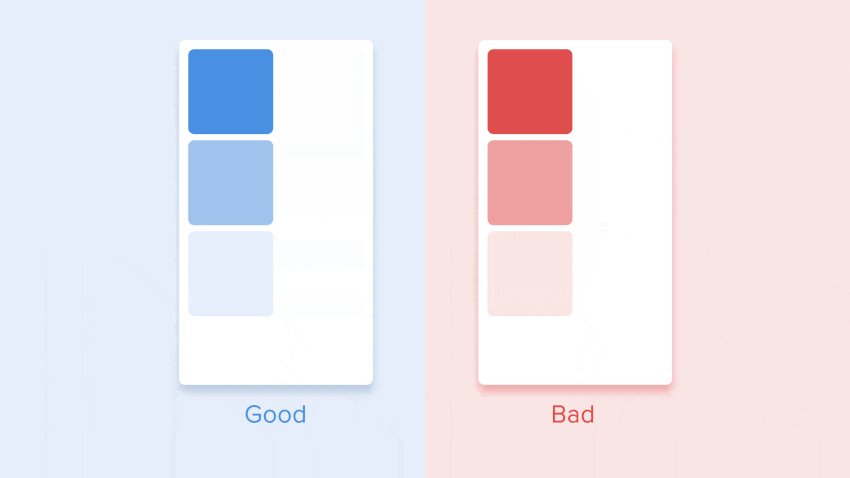
Равное взаимодействие означает, что появление всех объектов подчиняется одному конкретному правилу.
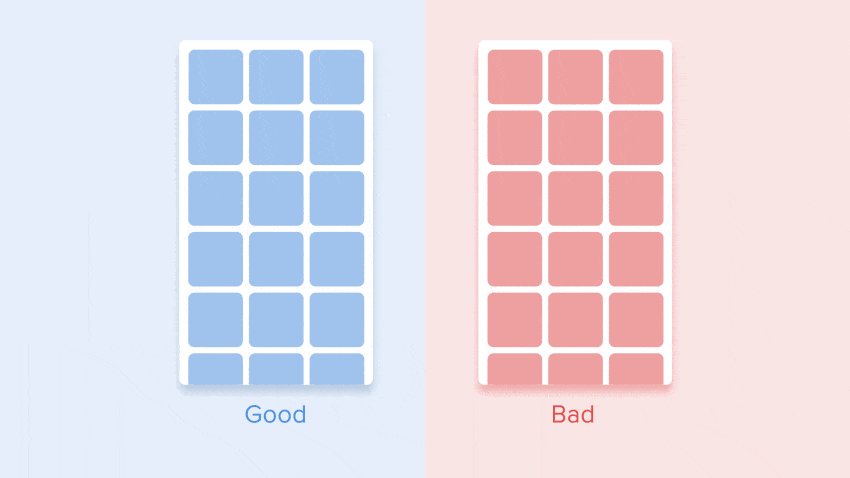
В этом случае появление всех карточек воспринимается как один поток, который направляет внимание пользователя в одном направлении, а именно сверху вниз. Если мы не будем следовать порядку, внимание пользователя будет рассеяно. Появление всех элементов сразу, будет выглядеть плохо.

Внимание пользователя следует направлять в одном направлении
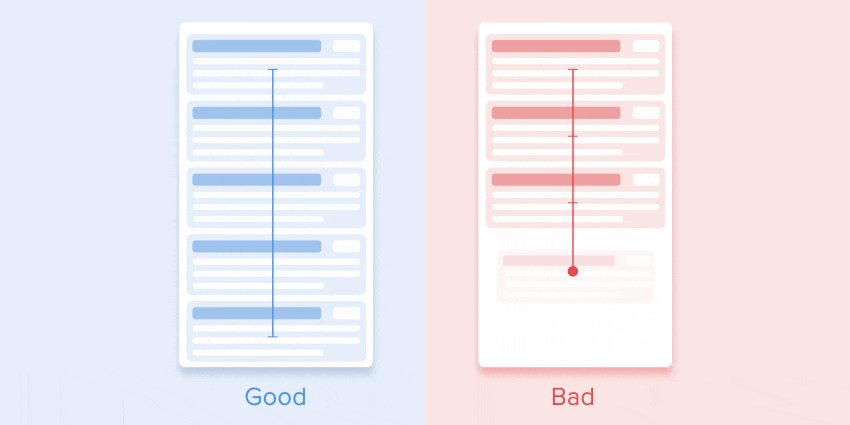
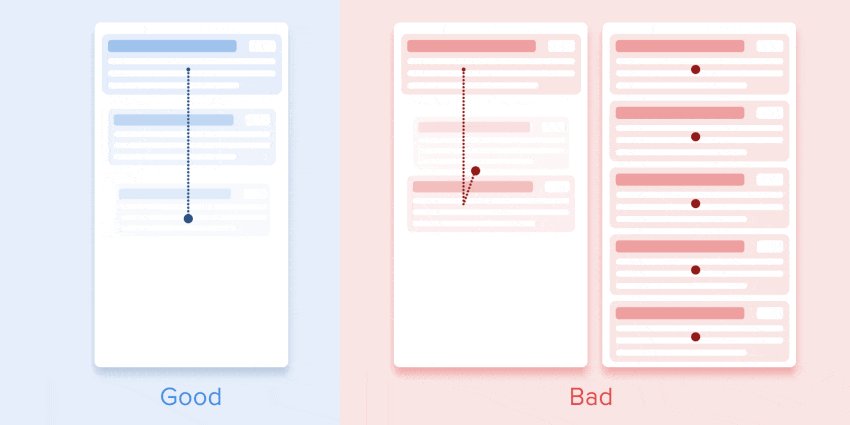
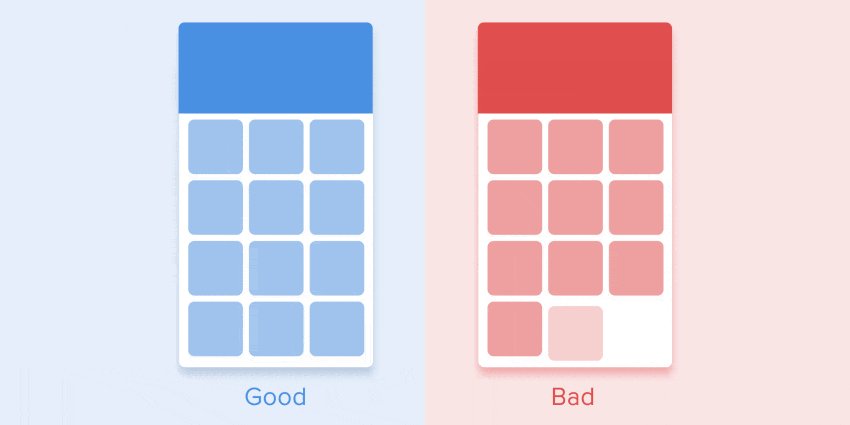
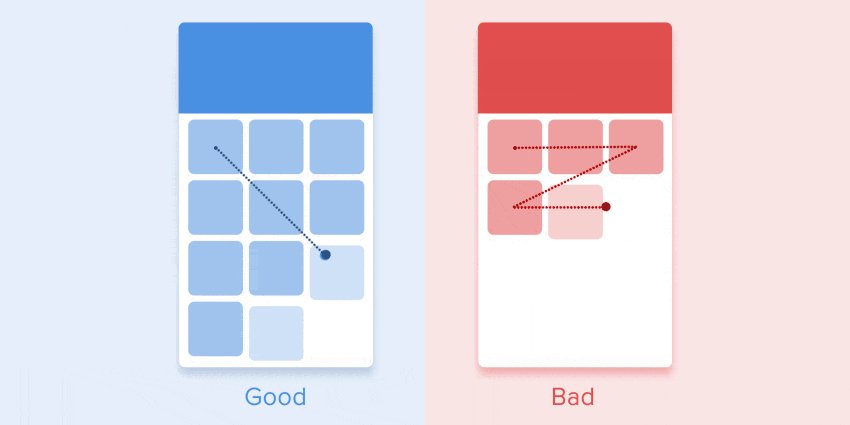
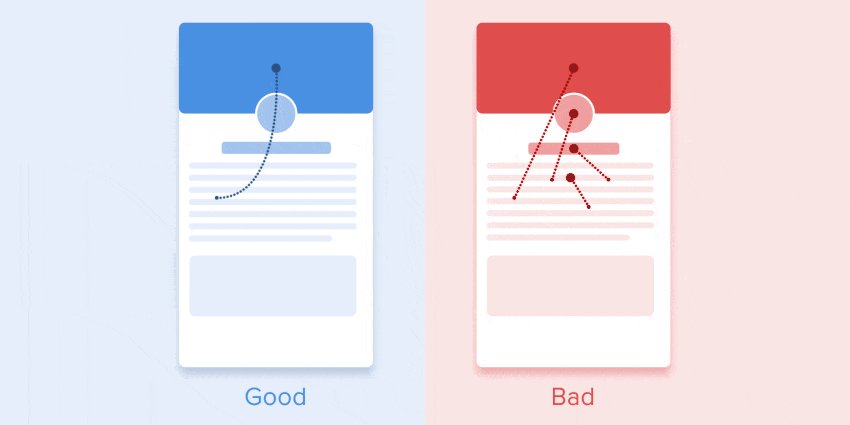
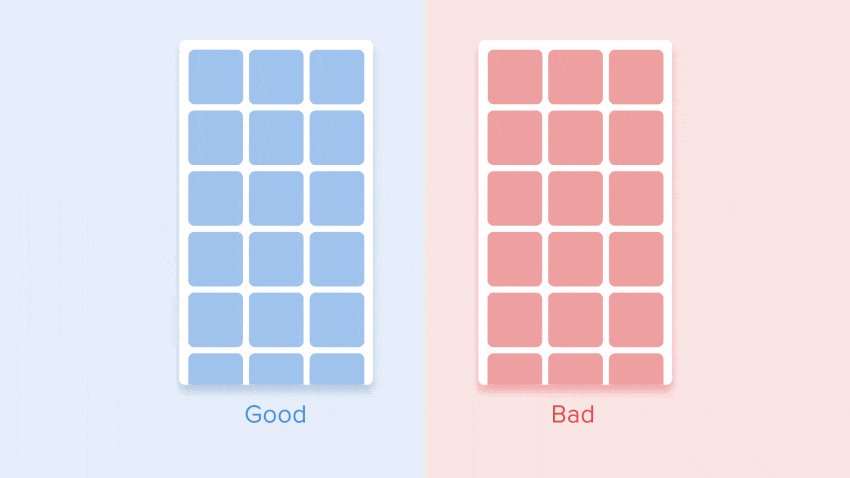
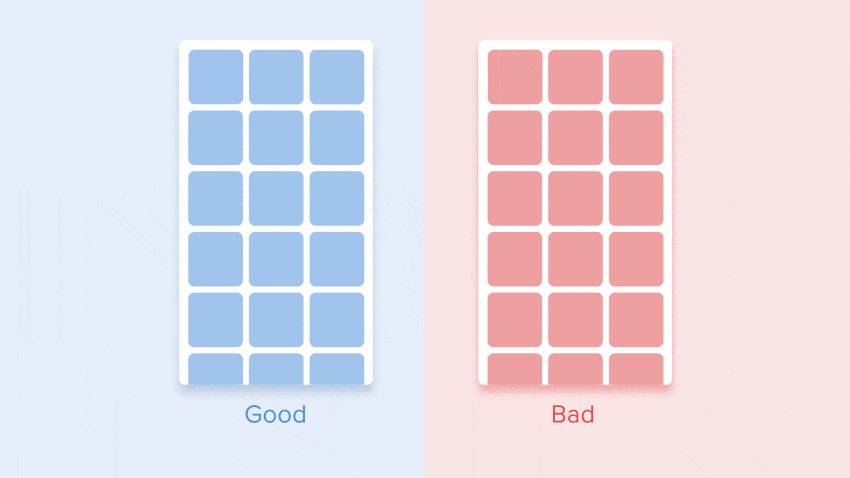
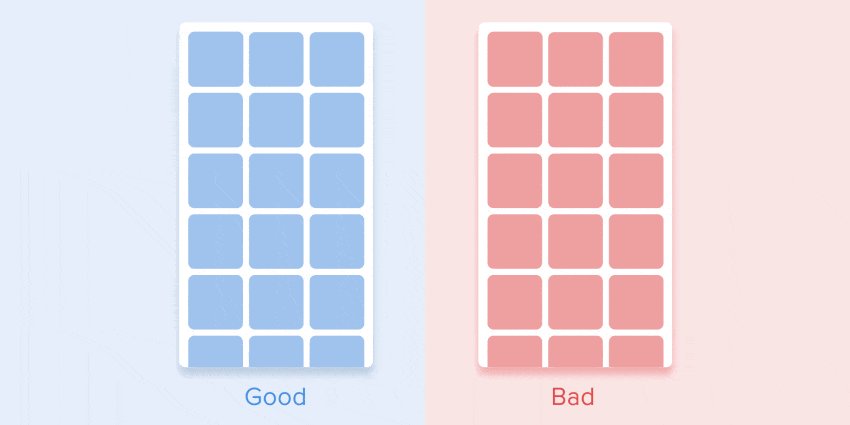
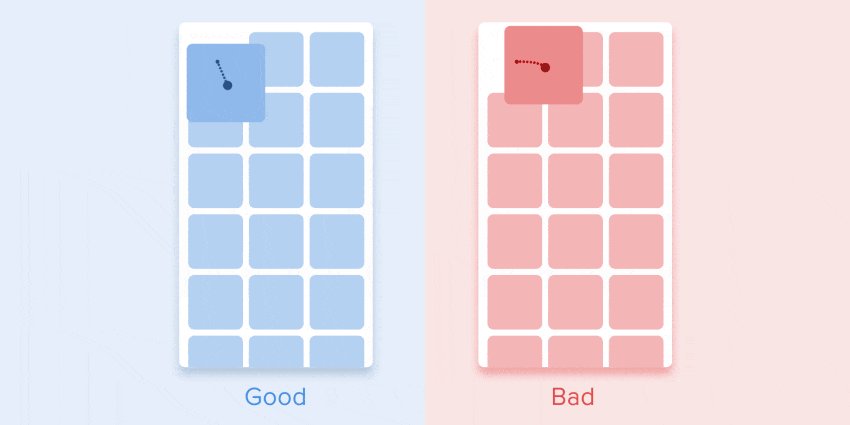
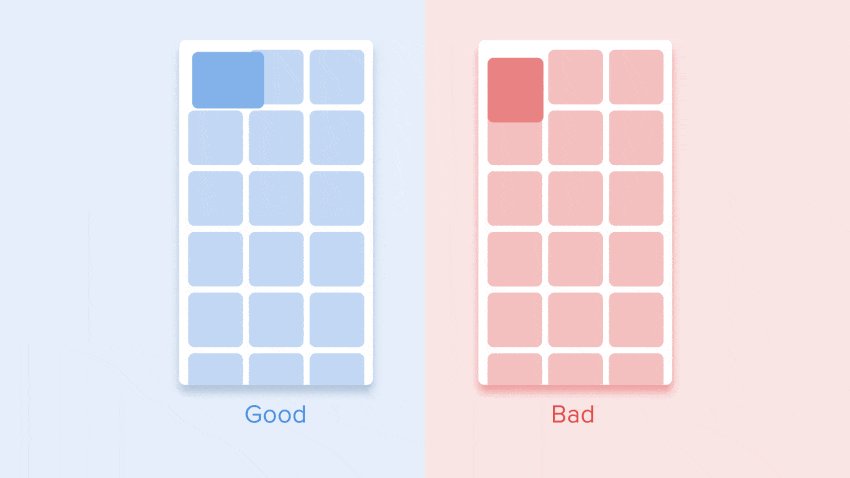
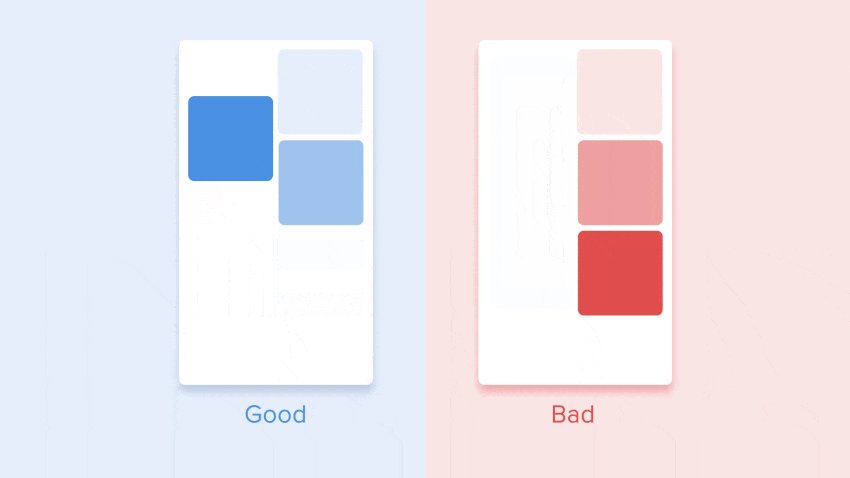
◊ Что касается табличного представления, это немного сложнее. Здесь фокус пользователя должен быть направлен по диагонали, поэтому показ элементов один за другим — плохая идея.
Выявление каждого элемента один за другим сделает анимацию чрезмерно длинной, и внимание пользователя будет зигзагообразным, что неверно.

Диагональное появление таблицы
Подчиненное взаимодействие
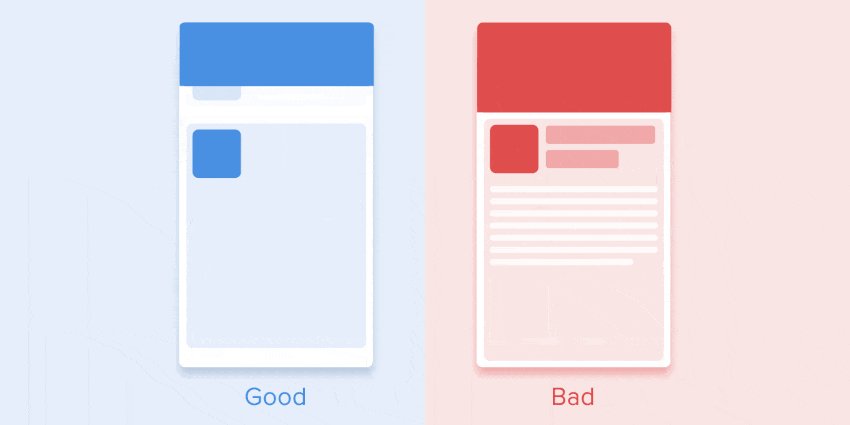
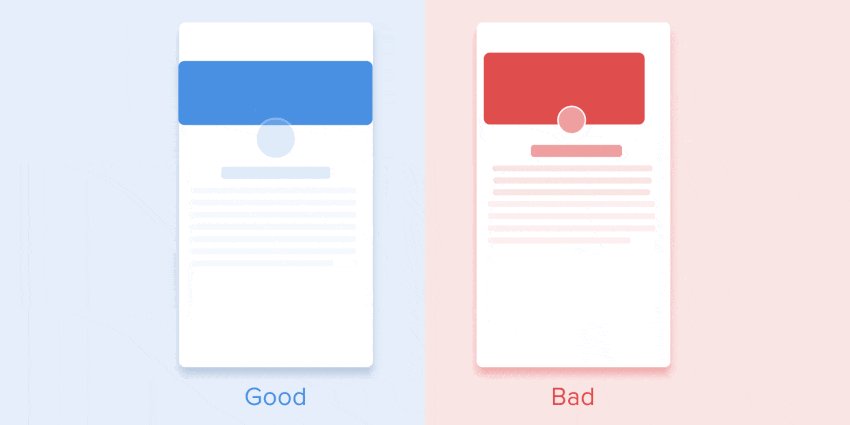
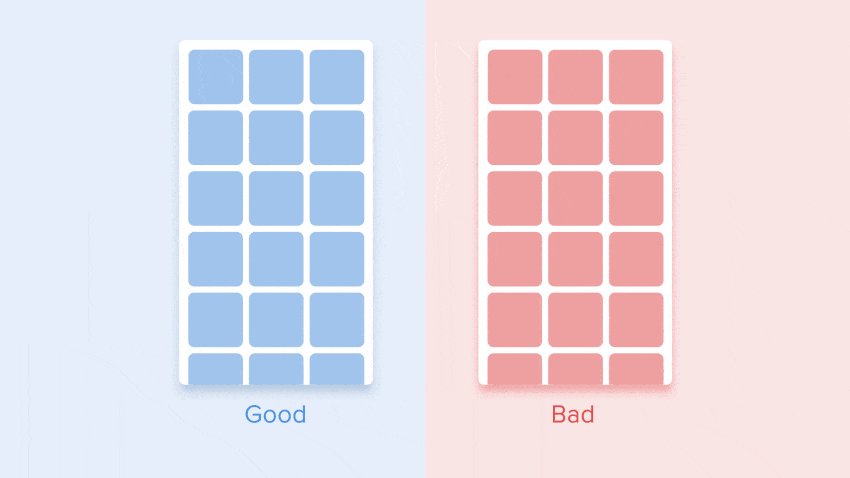
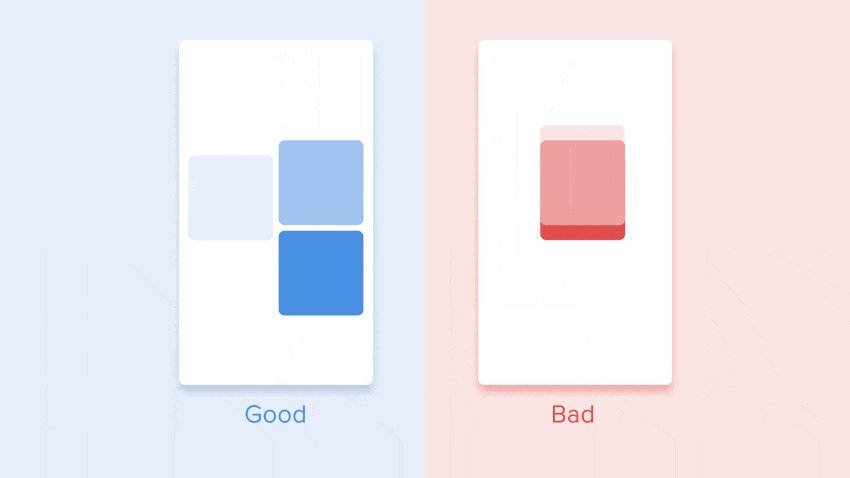
Подчиненное взаимодействие означает, что у нас есть один центральный объект, который привлекает внимание пользователей, а все остальные элементы подчинены ему. Этот тип анимации дает ощущение порядка и привлекает больше внимания к основному контенту.
В противном случае, пользователю было бы сложно узнать, к какому объекту следует следовать, потому что его внимание было рассеяно.
Поэтому, если у вас есть несколько элементов, которые вы хотите оживить, вам нужно четко определить последовательность их движения и оживить как можно меньше объектов за один раз.

Достаточно оживить только один центральный объект
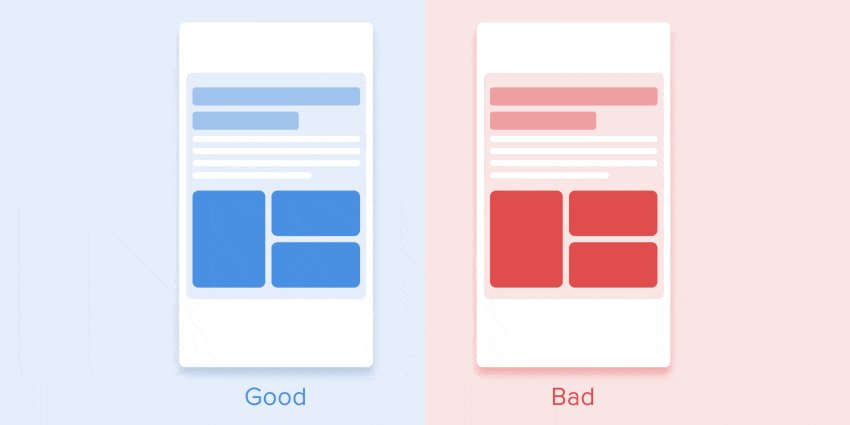
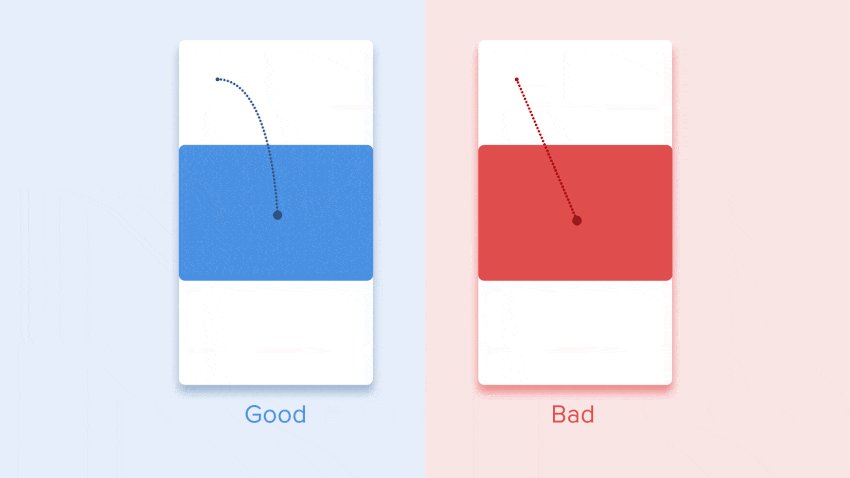
◊ Согласно Material Design , когда движущиеся объекты трансформируются непропорционально, они должны двигаться по дуге, а не по прямой. Это помогает сделать движение более естественным.
Под «Пропорционально» понимается, что изменение высоты и ширины объекта путем увеличения уменьшения, осуществляется асимметрично, то есть с разной скоростью (например, квадратная карточка превращается в прямоугольник).

Движение объекта, которое непропорционально изменяет размер, должно располагаться вдоль дуги
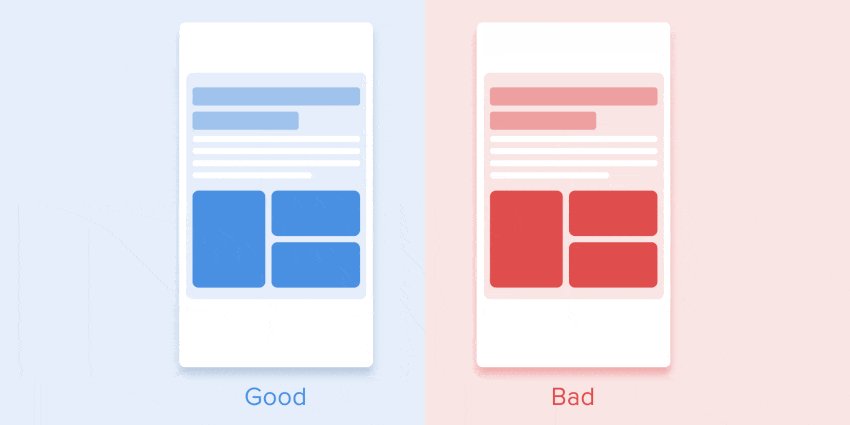
◊ Движение вдоль линии используется, когда объект меняет свой размер пропорционально. Так как реализация такого движения намного проще, правило непропорционального движения дуги часто игнорируется.
Глядя на реальные примеры приложений, вы увидите доминирование линейного движения.

Пропорциональное изменение размера выполняется по прямой линии
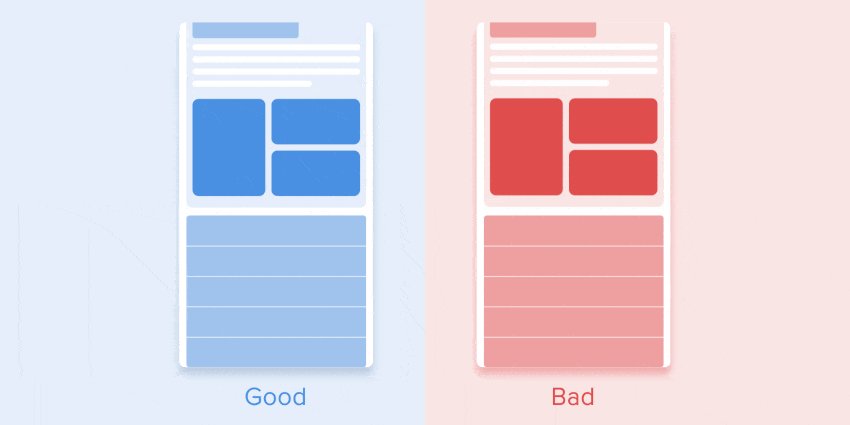
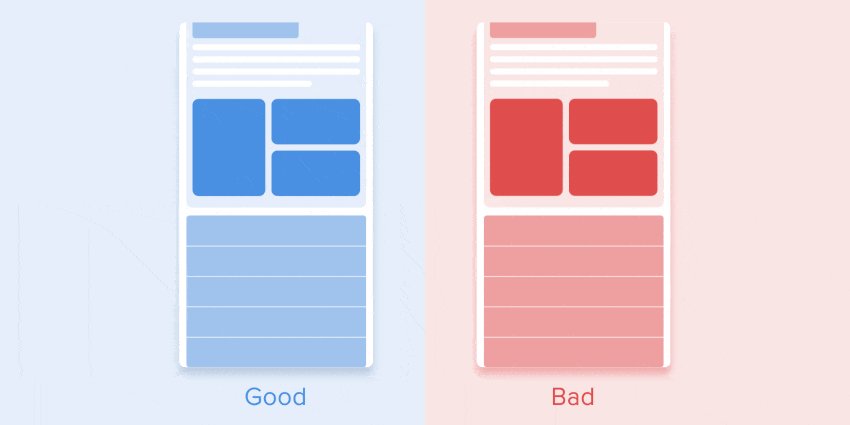
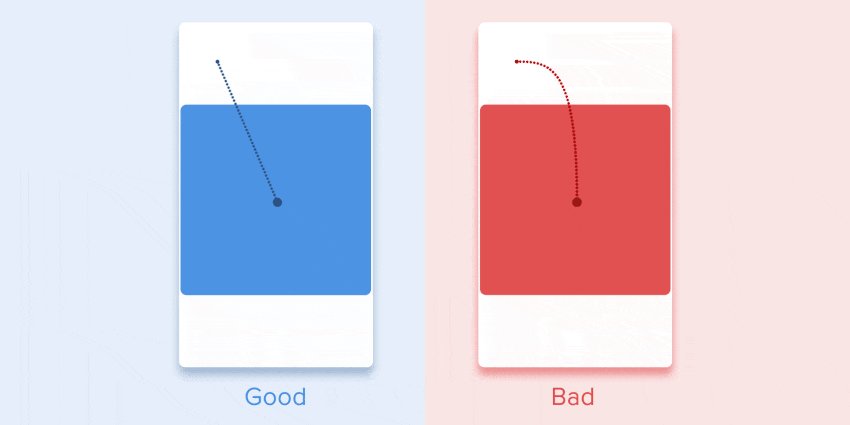
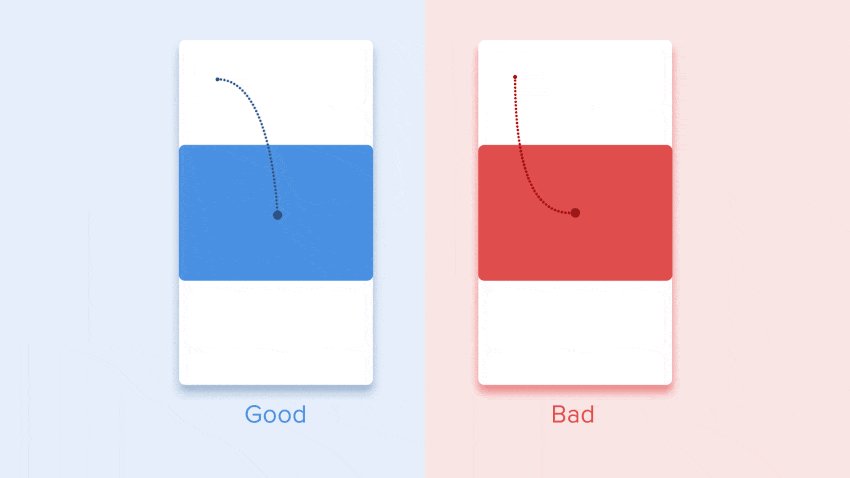
◊ Движение по кривой может быть достигнуто двумя способами: первый называется Vertical out – объект начинает двигаться горизонтально и заканчивается вертикальным движением. Второй - Horizontal out – объект начинает двигаться вертикально и заканчивается горизонтальным движением.
Путь движения объекта вдоль кривой должен совпадать с основной осью интерфейса прокрутки.
Например, на следующем изображении мы можем прокручивать интерфейс вверх и вниз, и, соответственно, карта разворачивается по вертикали — сначала вправо, а затем вниз.
Движение в обратном направлении осуществляется противоположным образом, то есть карточка сначала поднимается вертикально, а заканчивается перемещением по горизонтали.

Направление разворачивания/сворачивания карточки должно совпадать с осью интерфейса
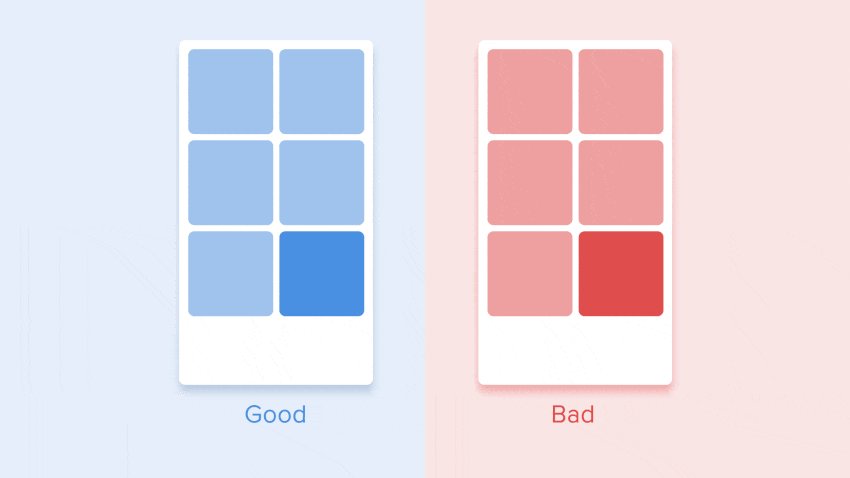
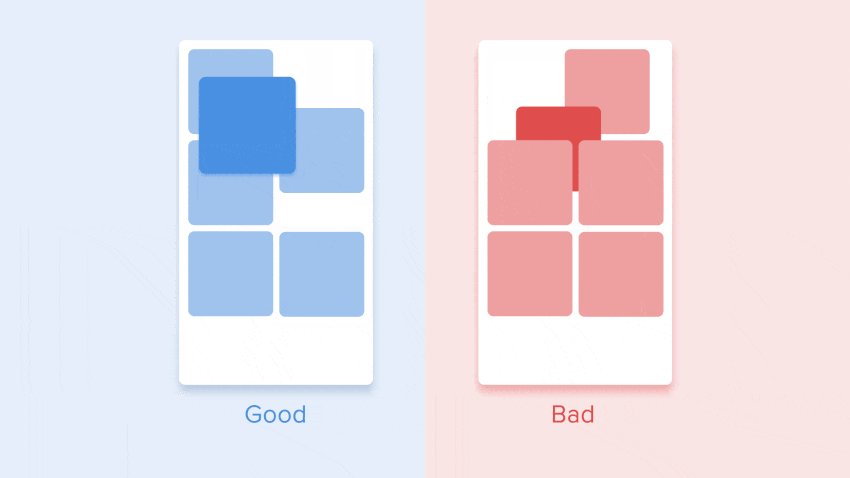
◊ Если пути движущихся объектов пересекаются, они не могут перемещаться друг через друга. Они должны оставлять достаточно места для движения другого объекта, замедляя или ускоряя собственную скорость.
Другой вариант — они просто отталкивают другие объекты. Почему так? Потому что мы предполагаем, что все объекты в интерфейсе лежат в одной плоскости.

Во время движения объекты не должны проходить друг сквозь друга, они оставляют пространство для перемещения другого объекта.
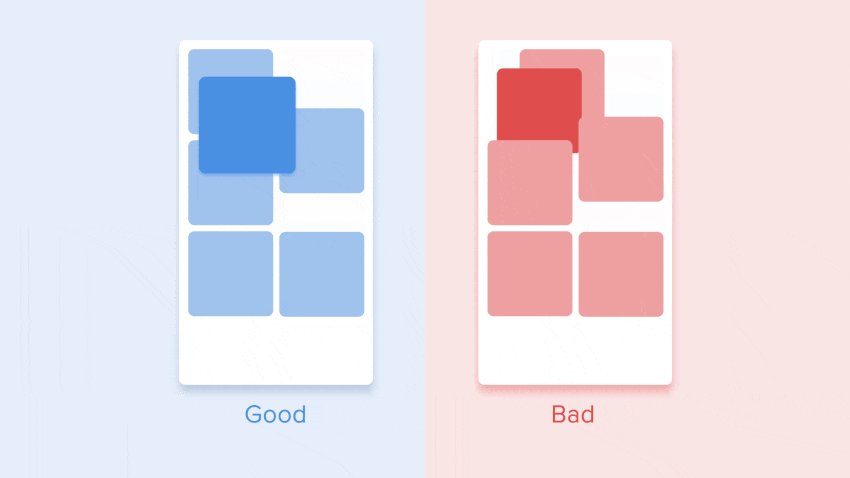
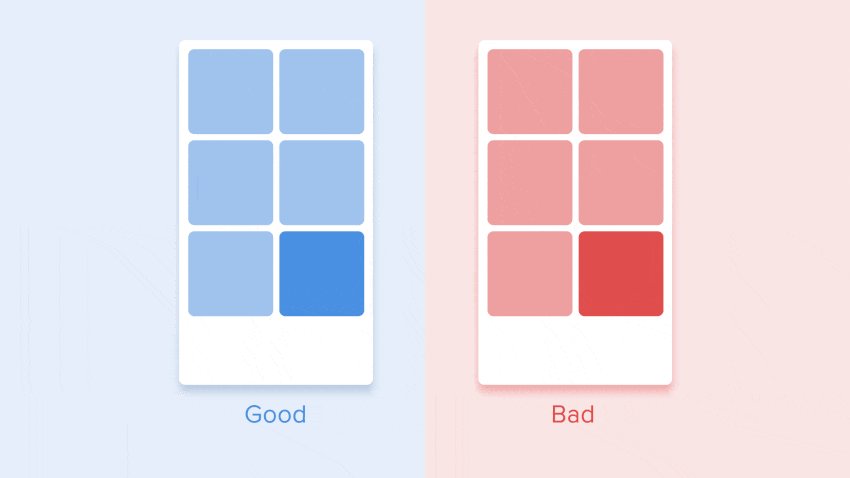
◊ В следующем случае движущийся объект может подняться над другими объектами. Но опять же никакого растворения или движения через другие объекты.
Почему? Потому что считается, что элементы интерфейса ведут себя в соответствии с законами физики, и никакие твердые объекты в реальном мире не способны такое делать.

Объекты могут подниматься над другими объектами, а затем перемещаться
Выводы
Итак, если суммировать все вышеперечисленные правила и принципы, анимация в интерфейсе должна отражать движения, с которыми мы знакомы по физическому миру — трение, ускорение и т. д.
Имитируя поведение объектов из реального мира, мы можем создать последовательность, которая дает пользователям понимание, чего ожидать от интерфейса.
Если анимация построена правильно, то она ненавязчива и не отвлекает пользователей от их целей. Если это не так, вам стоит либо смягчить, либо даже удалить ее вообще.
Это означает, что анимация не должна замедлять работу пользователя или препятствовать выполнению задачи.
Но не забывайте, что анимация — это скорее искусство, чем наука, поэтому лучше экспериментировать и тестировать свои решения на пользователях.
Автор руководства: Taras Skytskyi Источник: uxdesign.cc Перевод: Яна Ходкина










Спасибо, реально интересная статья, многое для себя даже выписал чтобы применить на своих сайтах. Вот здесь тоже прочитал недавно много полезных советов если кому интересно будет
Хотелось бы больше от автора этого блога статей про UX :)