Удобство сайта является важной составляющей при создании структуры и дизайна. Поэтому, (простите за тавтологию) дизайнер должен проектировать дизайн обязательно с учетом удобства для посетителей. В этой статье, я постараюсь дать рекомендации по улучшению юзабилити.
Содержание
Что такое юзабилити сайта
Юзабилити это – от англ. usability — «возможность использования», «полезность», «способность быть использованным» (выдержка из ). Другими словами – это простота и удобство сайтов для пользователей.
Более 70% сайтов имеют проблемы с продвижением, с объемом продаж, с отсутствием постоянной аудитории, именно из-за плохого юзабилити. Если показатель отказов высокий – это является одним из признаков не очень хорошего юзабилити.
Что такое показатель отказов
Когда пользователь практически сразу покидает сайт – это называется «отказ». Вот что по этому поводу пишет Яндекс:
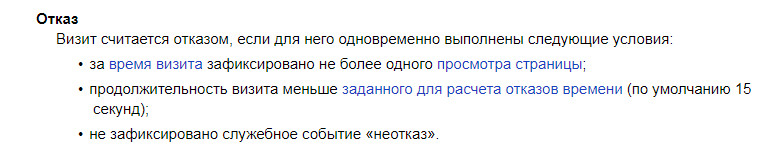
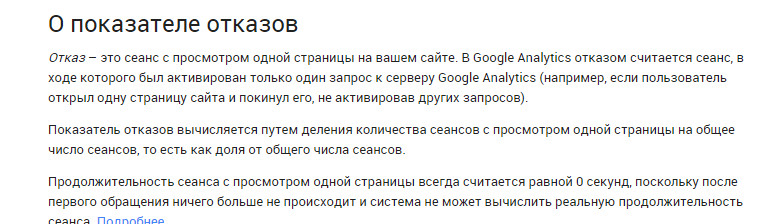
Вот как отказы определяет Гугл:
Чем выше этот показатель, тем негативнее будут относиться к сайту поисковики, что в свою очередь, будет отражаться на продвижении.
Выходит, что чем удобнее сайт, тем больше посетителей останутся на нем, отправят заявку, совершат покупку, добавят в закладки, перейдут на другие страницы, задержаться на сайте. Такие посещения не будут восприниматься поисковиками как отказы.
Заглянув в ЯндексМетрику, не стоит принимать весь процент отказов за точные данные. Ведь бывают случаи, когда посетитель сразу находит нужную информацию и очень быстро покидает сайт. Не забывайте про этот фактор.
Общие рекомендации по юзабилити
Яндекс начал учитывать юзабилити еще с 2011 года. И вот что он рекомендует владельцам сайтов:
Рекомендации Яндекса:
- Понятная система навигации
- Логичная структура
- Отсутствие рекламы, мешающей пользователям получать информацию (например всплывающие окна).
Безусловно на первое место мы ставим полезность ресурса. Также, сайт должен корректно работать, быть визуально приятен и удобен для пользователя.
Работоспособность
Если на сайте есть кнопки, формы обратной связи – они должны работать.
Если на сайте есть ссылки – они не должны быть битыми и вести на несуществующие страницы. На сайте должна быть настроена страница 404. Если ссылка ведет на страницу, с которой у пользователя не будет возможности вернуться обратно, то такая страница должна открываться в новом окне.
Всплывающие окна
Если на сайте есть всплывающие окна, они не должны мешать посетителям получать необходимую им информацию.
Удобство для пользователя
У разработчиков/дизайнеров существует негласное правило трех кликов. Суть в том, что пользователь, попав на сайт, должен иметь возможность добраться, до интересующей его информации, максимум за 3 клика мышкой. Чем больше вложенность страниц, тем хуже юзабилити у сайта.
Но не надо принимать это правило за аксиому. На самом деле, если структура сайта понятна пользователю, то для него не будет проблемой сделать и 5-6 кликов.
На что следует обратить внимание при оценке юзабилити сайта
Давайте теперь пройдемся конкретно по пунктам…
Кроссбраузерность
Сайт должен корректно отображаться во всех популярных браузерах.
Адаптивность
Желательно, чтобы сайт умел адаптироваться под мобильные устройства.
Цвета
Должны:
- Гармонировать между собой (читайте не раздражать)
- Соответствовать тематике сайта (например яркие краски больше подойдут для сайта детской тематики, и совершенно не подойдут для сайта консалтинговой фирмы)
- Отражать фирменный стиль (при наличии такового)
Текст
Просмотрите несколько текстовых страниц на сайте. Проверьте, соответствуют ли они требованиям юзабилити:
- Текст разбит на абзацы, заголовки, подзаголовки
- Шрифт должен быть хорошо виден и хорошо читаться, а не так, как в примере…

- Плотность шрифта (расстояние между буквами и строками).
Реальный пример нечитаемого текста:

- Размер шрифта. (мелкий шрифт на сайте – плохо, огромный шрифт на сайте – не удобно. У кого-то большие мониторы, а кто-то будет читать с экрана маленького ноутбука или смартфона. Поэтому, не надо впадать в крайности.) Особенно это касается не адаптивных сайтов.
- Соблюдается иерархия заголовков, а именно: заголовок имеет самый крупный шрифт, подзаголовки – набраны меньшим шрифтом, основной текст – шрифтом меньше, чем у подзаголовков.
- В тексте имеется минимум один подзаголовок на экран текста.
- Выравнивание текста сделано по левому краю. Это самый удобный вариант для чтения с экрана. Выравнивание по ширине использовать не рекомендуется.
Первый экран или шапка сайта
Неоднократно встречала сайты, где с первого взгляда непонятна тематика или род деятельности. Заходишь на главную страницу и непонятно, чем они занимаются, о чем пишут… Картинки не вызывают никаких ассоциаций. Поясняющего текста тоже нет.
Скорость загрузки
Первое, что может заставить посетителя покинуть ваш сайт — это ожидание загрузки страницы.
На увеличение скорости в первую очередь влияет:
- Правильный хостинг провайдер (это мой хостер).
- Оптимизация кода сайта, CSS, изображений.
Навигация сайта
Навигация должна быть интуитивно понятной пользователю и иметь логику.
Ни один человек не любит считать себя тупым глупым. Не позволяйте ему думать о себе так, заходя к вам на сайт.
© Яна Ходкина
Меню
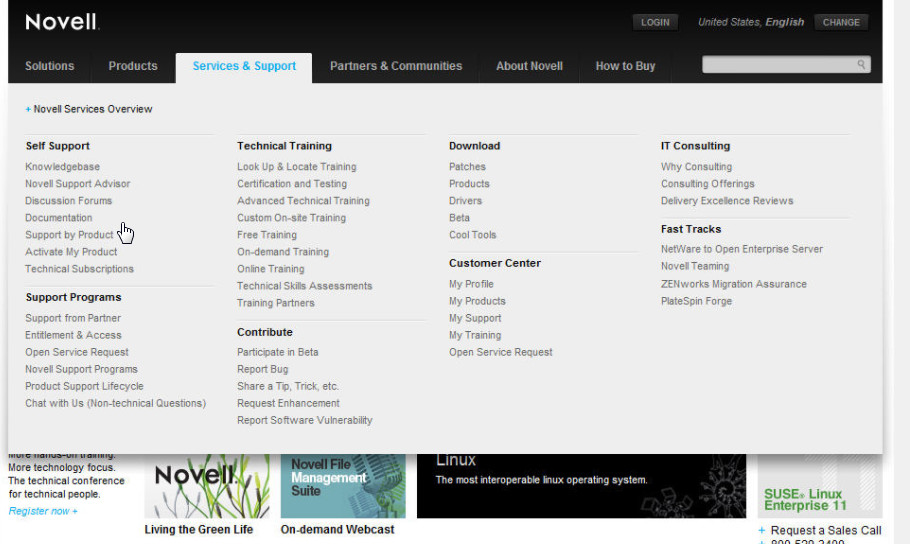
В меню должны находиться все обязательные разделы. Если у вас большой список услуг, то можно использовать мега-меню.

(пример мега-меню)
Классическое меню может быть вертикальным или горизонтальным. Но в любом случае, оно должно быть понятным.
Горизонтальное меню – располагается сверху, боковое рекомендуется располагать слева.
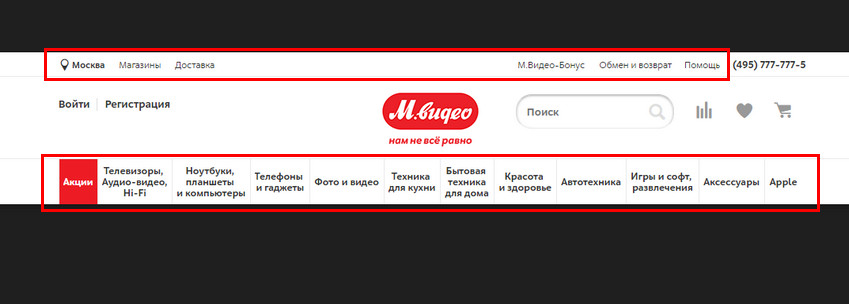
На крупных порталах или в интернет магазинах, может быть 2 горизонтальных меню или даже три. Яркий пример – сайт магазина М.Видео. Там 2 основных меню (на скриншоте они обведены рамками). Между ними есть еще дополнительное меню для регистрации и авторизации пользователей.

Вся, важная информация для пользователя, находится на самом видном месте.
Заходя на сайт, пользователь должен иметь возможность сразу оценить объем существующей информации и сориентироваться. Представьте книгу-энциклопедию без содержания, как вам? Ну там хоть по толщине понятен объем информации. На сайте такого нет…
Сайтам с большим количеством статей и рубрик, желательно иметь «хлебные крошки».

Подвал (футер)
Подвала также может быть два или даже три. В самой нижней подвальной области размещают копирайт, соглашение о персональных данных, счетчики.
В основном подвале дублируются ссылки категорий. Или размещается общая информация (о компании, отзывы, партнерская программа, служба поддержки и т.д.).
Сайдбар (боковая колонка)
Боковых колонок на сайте может быть как несколько, так и одна (справа или слева). Там могут располагаться дополнительные меню, рубрики, реклама, формы подписки. На сайтах компаний в боковой колонке находятся категории каталога продукции или услуг.
Если на сайте отсутствует боковая колонка, то юзабилити сайта автоматически становится хуже. Люди привыкли пользоваться верхним или боковым меню, так не забирайте у них эту возможность.
Советы
Сложно давать конкретные рекомендации, не зная тип сайта. Каждый сайт индивидуален и преследует разные цели. Для блогов важны комментарии и подписки. Для интернет магазинов продажи и заявки. Поэтому и рекомендации для них будут разными.
Чтобы улучшить юзабилити сайта, обозначьте конкретные проблемы
Например: Нет подписчиков на блоге
Проанализируйте:
- где находится форма подписки
- как она выглядит
- есть или нет соответствующий текст-призыв, какой он
- работает ли вообще форма
Например: мало продаж в интернет магазине при хорошей посещаемости и малом проценте отказов
- Проверьте все формы заказа, работают ли они
- Проверьте корректность работы поиска (возможно посетители просто не могут найти то, что им нужно)
- Проверьте наличие важной информации на сайте (такой как способы доставки, варианты оплаты, минимальный заказ)
Пройдите весь путь потенциального покупателя. Проанализируйте данные Я.Метрики. Воспользуйтесь вебвизором, чтобы лучше понять посетителей. В метрике есть замечательные инструменты «Карты» (карта кликов, ссылок, скроллинга), аналитика форм.
Благодаря этим инструментам можно выяснить причины низкой конверсии и возможные причины отказов. А зная эти данные, можно улучшить юзабилити сайта.














Здравствуйте, Яна.
Отличную шпаргалку написали, все с примерами. Спасибо, от души!
Вам спасибо, Михаил )